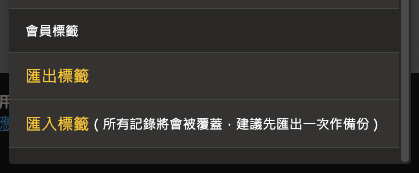
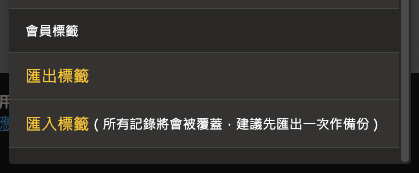
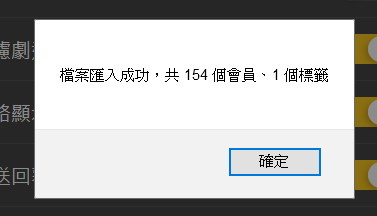
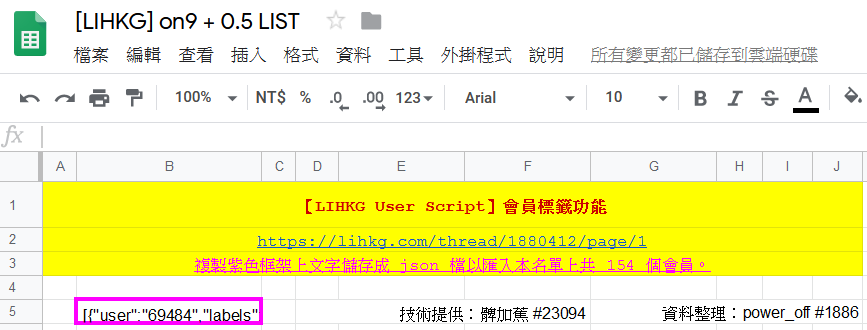
新增匯入/匯出功能
喺設定介面最底

光復香港 時代革命
五大訴求 缺一不可
沒有普選 唯有獨立
加入工會 全民三罷

















const store = document.getElementById('app')._reactRootContainer._internalRoot.current.memoizedState.element.props.storeconst store = document.getElementById('app')._reactRootContainer._internalRoot.current.memoizedState.element.props.store
function select(state) {
return state.some.deep.property
}
let currentValue
function handleChange() {
let previousValue = currentValue
currentValue = select(store.getState())
if (previousValue !== currentValue) {
console.log(
'Some deep nested property changed from',
previousValue,
'to',
currentValue
)
}
}
const unsubscribe = store.subscribe(handleChange)