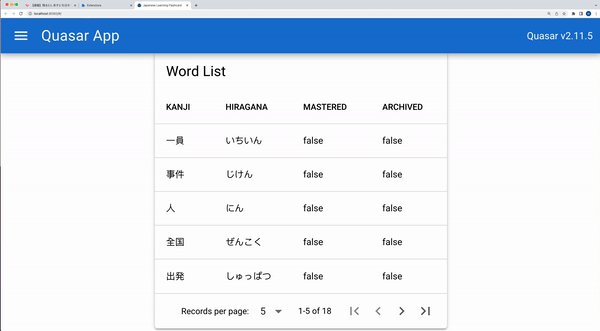
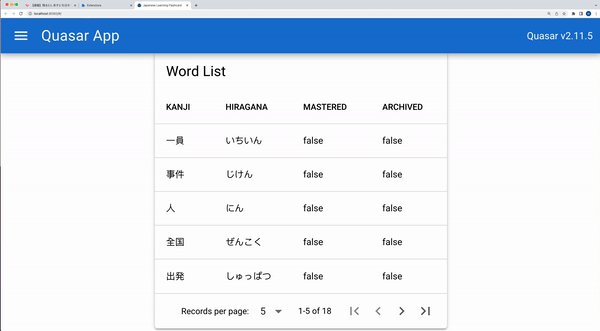
啱啱開始自學日文順便學下寫Chrome Extension 幫手學生字
技術債仔
59 回覆
79 Like
3 Dislike
yomichan + anki ?
大癲
1同2: 會,不過其實我未reg developer account同睇點host,睇埋我搞埋個GitHub action 一次過放出黎
3: 結果基本係跟kuroshiro (https://kuroshiro.org),可能要幫手ver 下啱唔啱

btw 我而家凈係udemy 買咗個n5 班睇咗1/3
可能我都盡快pick up 多d 基礎先
如果好似你咁識日文提出d 意見/改善嘅地方會好過我識得咁皮毛去搞
3: 結果基本係跟kuroshiro (https://kuroshiro.org),可能要幫手ver 下啱唔啱

btw 我而家凈係udemy 買咗個n5 班睇咗1/3
可能我都盡快pick up 多d 基礎先
如果好似你咁識日文提出d 意見/改善嘅地方會好過我識得咁皮毛去搞
係
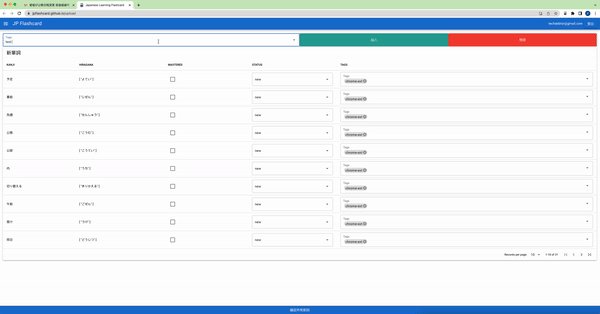
諗住一個plugin + webapp搞哂
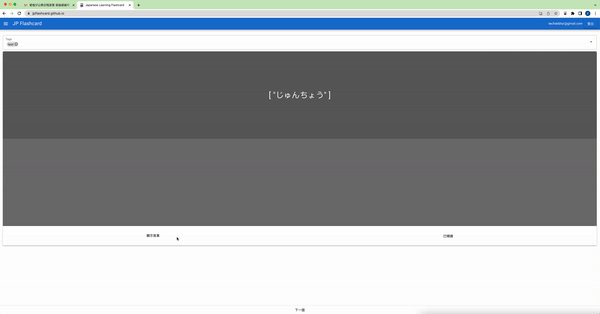
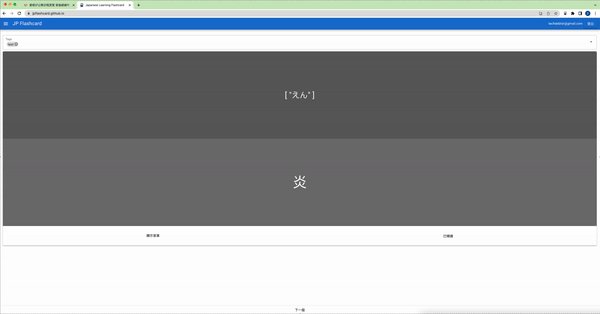
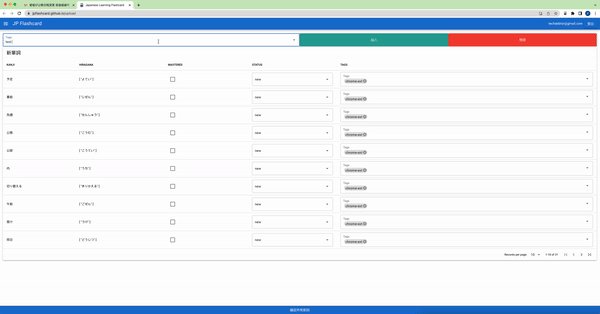
同埋想文章轉顏色分埋邊d係入咗落flashcard同背緊嘅字
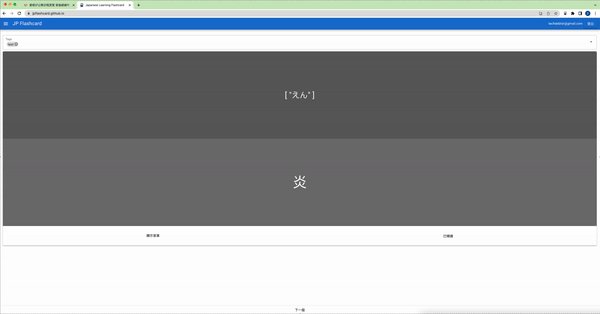
可以等自己嘗試諗點讀先再開估咁
諗住一個plugin + webapp搞哂
同埋想文章轉顏色分埋邊d係入咗落flashcard同背緊嘅字
可以等自己嘗試諗點讀先再開估咁
留名先,我學日文中,諗住用Google translate 同日本人傾下少少商務嘢,你個plugin 好似好勁
你成個字打咁梗係會啱
問題係你舊野如果唔係成個字extract出黎, 而係淨係拎咗粒漢字出黎query佢個フリガナ,咁佢咪會出咗另一個讀法
冇睇code
你舊野係成句扔俾佢轉,定係逐粒漢字扔俾佢轉
問題係你舊野如果唔係成個字extract出黎, 而係淨係拎咗粒漢字出黎query佢個フリガナ,咁佢咪會出咗另一個讀法
冇睇code
你舊野係成句扔俾佢轉,定係逐粒漢字扔俾佢轉
商務建議直接英文等佢自己translate 
你用啲錯嘅日文同佢傾佢仲加唔知你做乜鳩
商務用嘅日文唔同日常生活嘅日文
google translate
I go to school by bus
會出 私はバスで学校に行きます
但係商務日本語要用
バスでご学校に参ります (對方係校董,間學校佢有出錢起但唔會係學校出現 )
)
或者
バスでご学校に伺います (對方係校長,平日返緊工 )
)

你用啲錯嘅日文同佢傾佢仲加唔知你做乜鳩
商務用嘅日文唔同日常生活嘅日文

google translate
I go to school by bus
會出 私はバスで学校に行きます
但係商務日本語要用
バスでご学校に参ります (對方係校董,間學校佢有出錢起但唔會係學校出現
 )
) 或者
バスでご学校に伺います (對方係校長,平日返緊工
 )
)LM

比起直接用個library 轉做kana
你可以直頭做左形態素解析先
除左讀音之外你連一個一個單字都抽到出黎
更加方便學單字
js 都有library做到 例如kuromoji.js

你可以直頭做左形態素解析先
除左讀音之外你連一個一個單字都抽到出黎
更加方便學單字

js 都有library做到 例如kuromoji.js

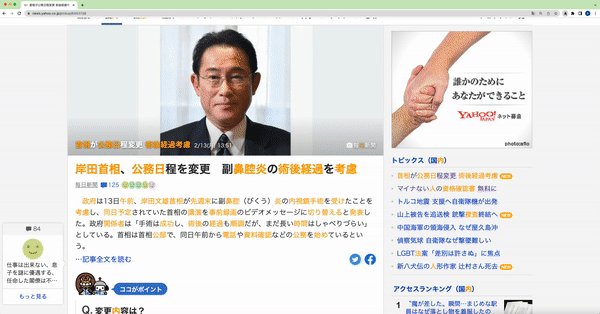
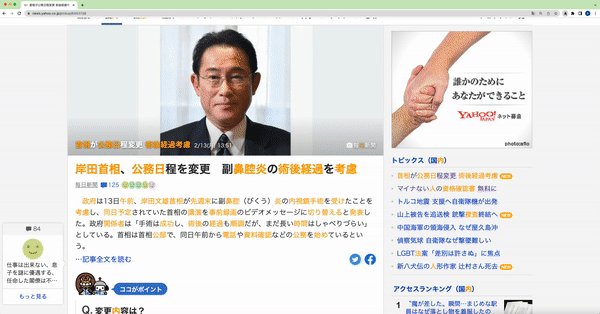
今日認真睇咗呢個 po 兩分鐘
之前我係估only
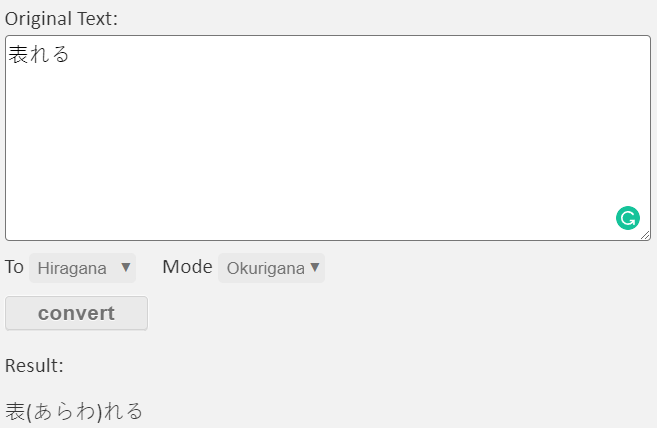
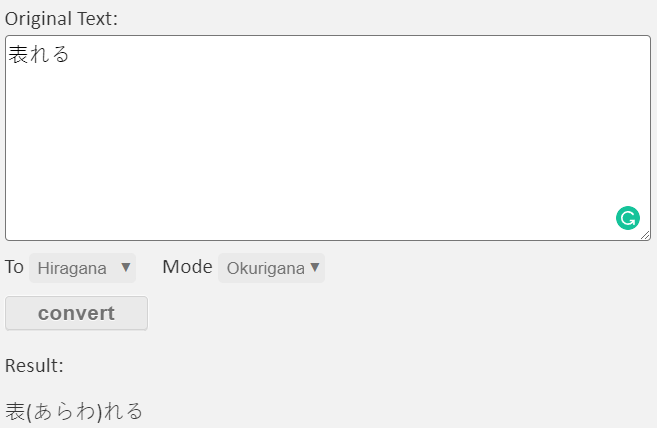
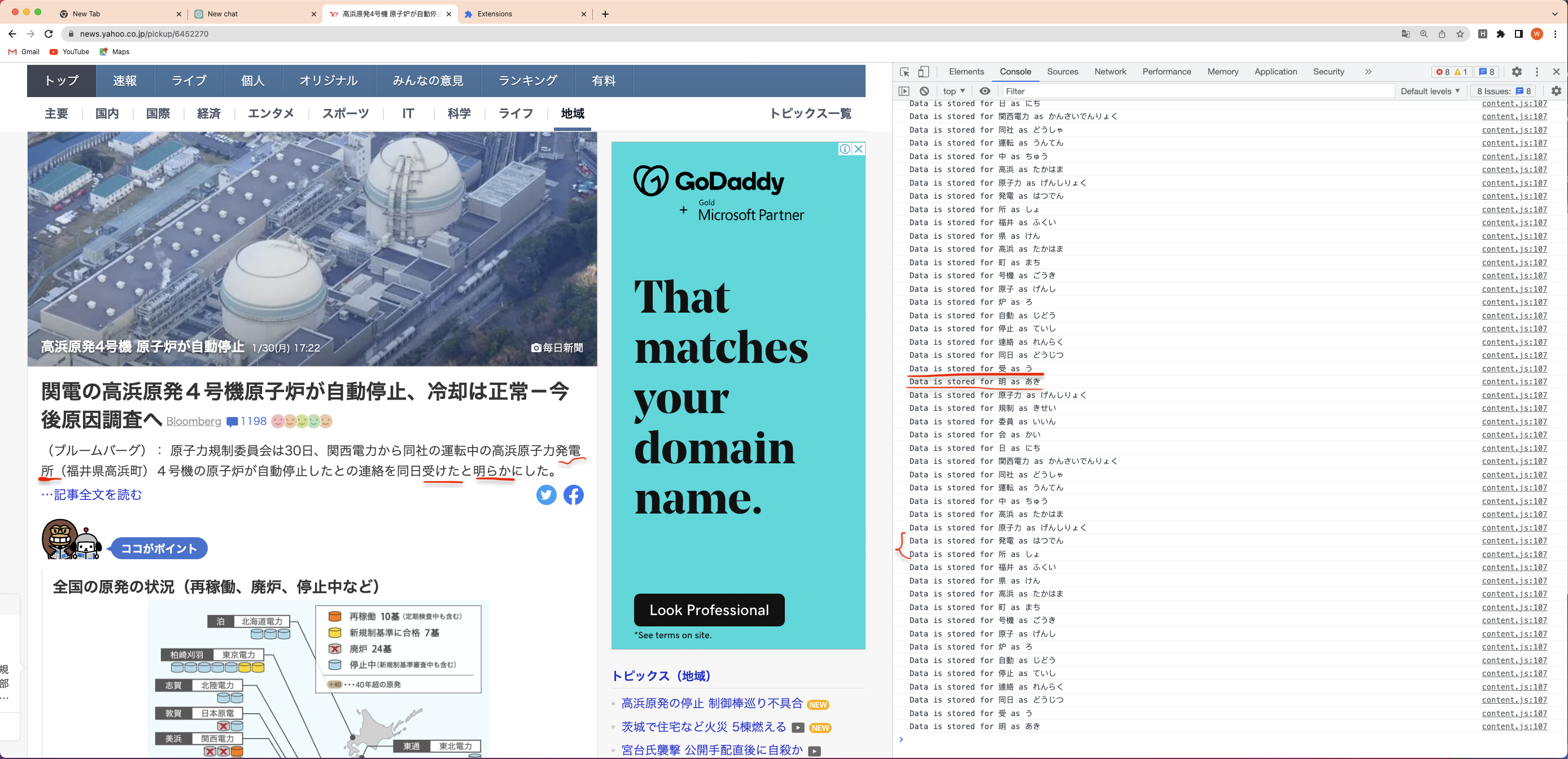
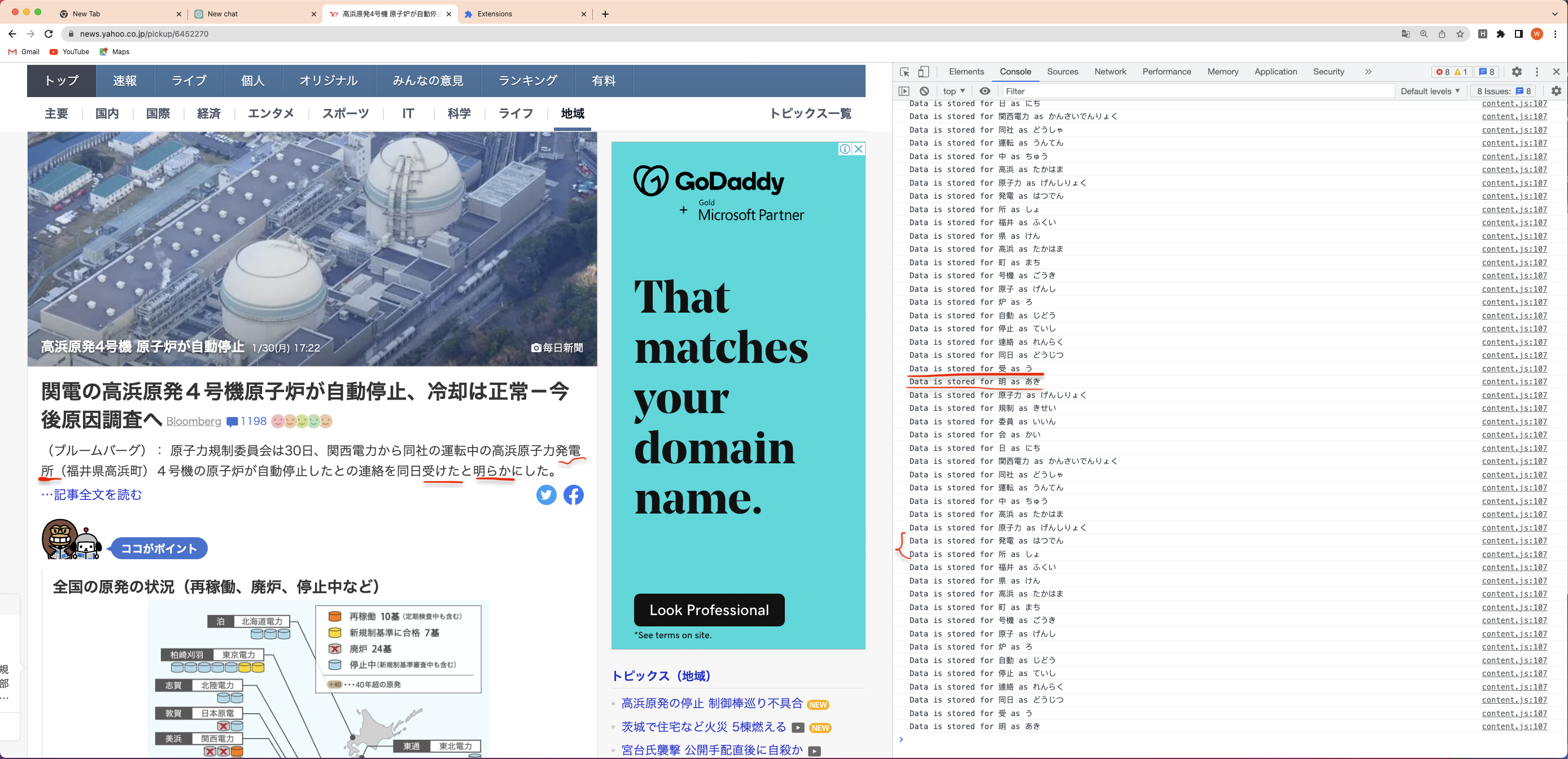
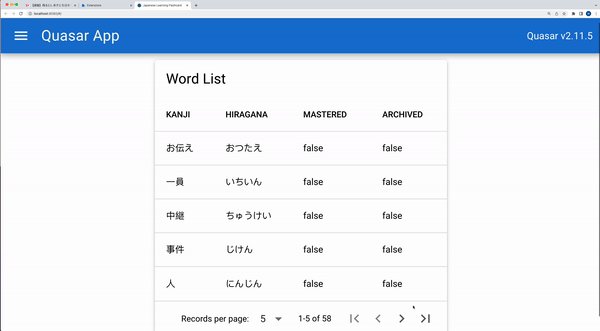
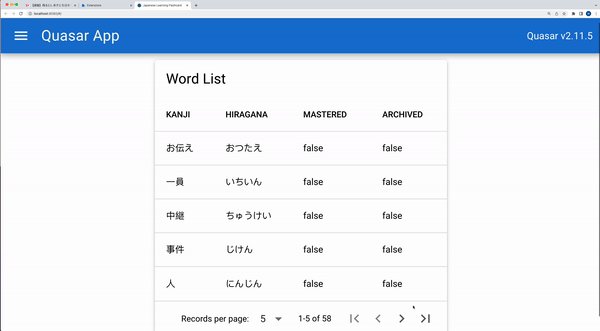
而家睇咗你一樓個example,已經show到呢個問題了。

1.日文嘅漢字係可以連埋啲hiragana組成一粒字
「受けた」
「明らか」
2. 換行變咗兩個字?「発電所」應該係當一個字
唔知係咪個API問題。雖然都ok嘅
3. 你應該係成句扔俾API去轉kana
但係extractKanjiAndHiragana個到就断下断下?
唔知佢個API個response有冇輸出埋啲詞組
淨係 「受(う)けた」 都幾難搞
之前我係估only
而家睇咗你一樓個example,已經show到呢個問題了。

1.日文嘅漢字係可以連埋啲hiragana組成一粒字
「受けた」
「明らか」
2. 換行變咗兩個字?「発電所」應該係當一個字
唔知係咪個API問題。雖然都ok嘅
3. 你應該係成句扔俾API去轉kana
但係extractKanjiAndHiragana個到就断下断下?
唔知佢個API個response有冇輸出埋啲詞組
淨係 「受(う)けた」 都幾難搞

呢個可以!
我諗諗點show 埋先
啱啱睇到動詞嘅形就睇到你reply 真係好幫到手
不過真係更加firm 要學多d 日文基礎先會好d
我諗諗點show 埋先
啱啱睇到動詞嘅形就睇到你reply 真係好幫到手
不過真係更加firm 要學多d 日文基礎先會好d
3 個問題你講得啱
係extractKanjiAndHiragana 嘅問題
漢字加咗span 轉顏色斷開咗搞到錯咗
然後跟key 再set 返錯嘅讀音落去
我睇下點改個function 出返啱字
同埋都要寫返少少test
係extractKanjiAndHiragana 嘅問題
漢字加咗span 轉顏色斷開咗搞到錯咗
然後跟key 再set 返錯嘅讀音落去
我睇下點改個function 出返啱字
同埋都要寫返少少test
教緊日文嘅IT9路過
有興趣參與下
不過未諗到有咩幫到手
有興趣參與下
不過未諗到有咩幫到手

上web store俾$5就完
如果你想上埋Firefox , 但就有需要寫埋manifest 2
如果你想上埋Firefox , 但就有需要寫埋manifest 2
應該extension直接call
整個setting 可以落返key就ok
整個setting 可以落返key就ok
strong post LM

乜拎野「ご学校」? 聽都未聽過
聽都未聽過
係咪我日文廢?
 聽都未聽過
聽都未聽過係咪我日文廢?
主要聽返#34, #35, #40做返d update
1. 用kuromoji.js

仲識分埋詞語種類
同埋容易用d
我直接用佢黎replace 本身嘅kuroshiro
咁直頭重新寫過d function
應該就直接解決埋之前extractKanjiAndHiragana 個問題
2. API

用API 其中一個原因係之前係extension 用kuroshiro 問題多多
同埋用Azure 要錢我冇理由擺個key 出黎
而家kuroshiro 解決咗的確係冇咗個最大原因搞埋個API server
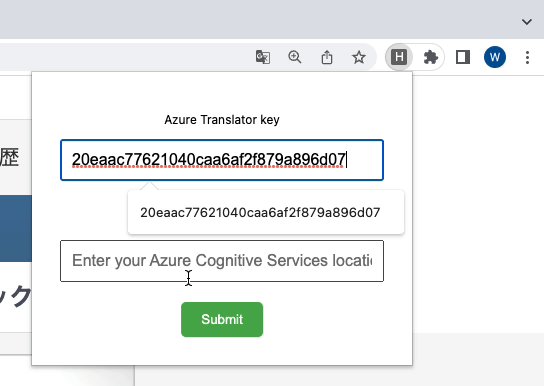
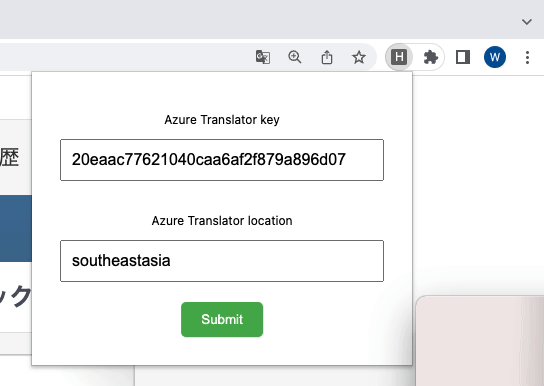
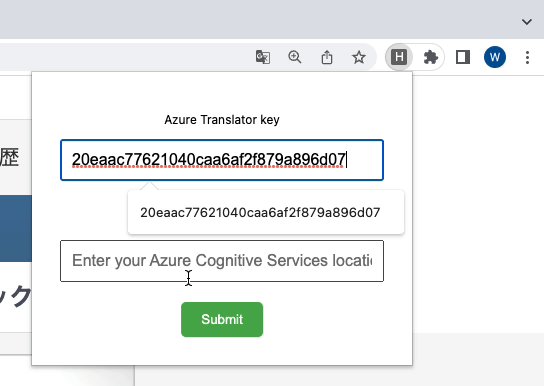
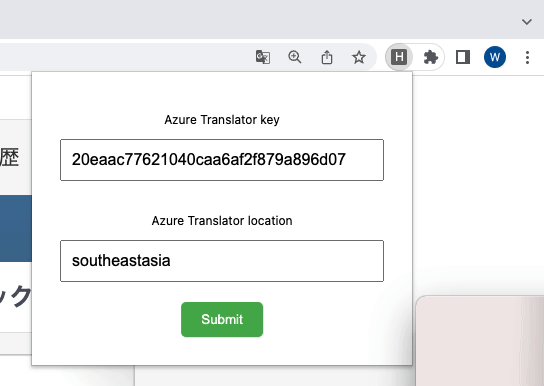
所以Translate 個度我加個popup 入key 同location 就算
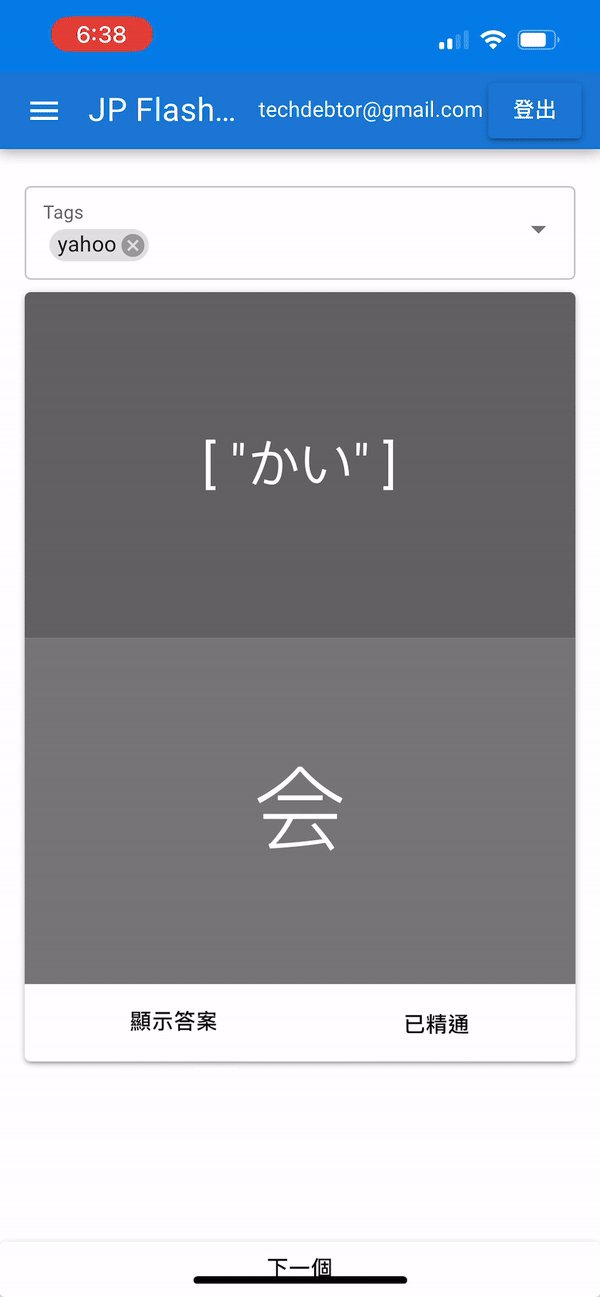
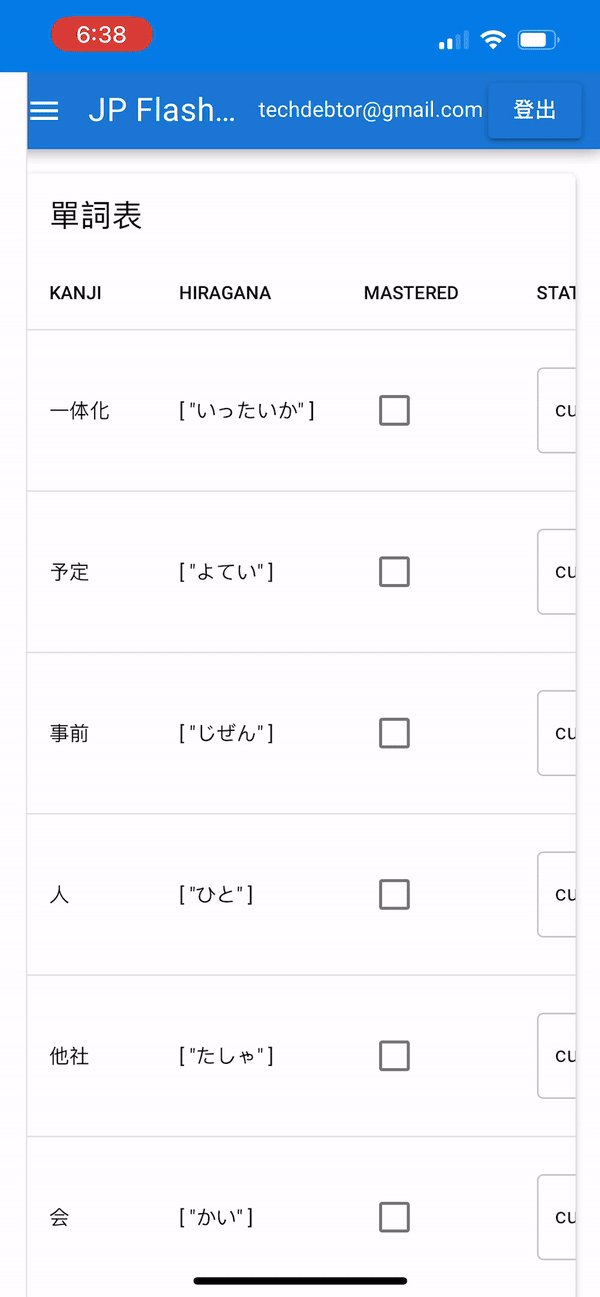
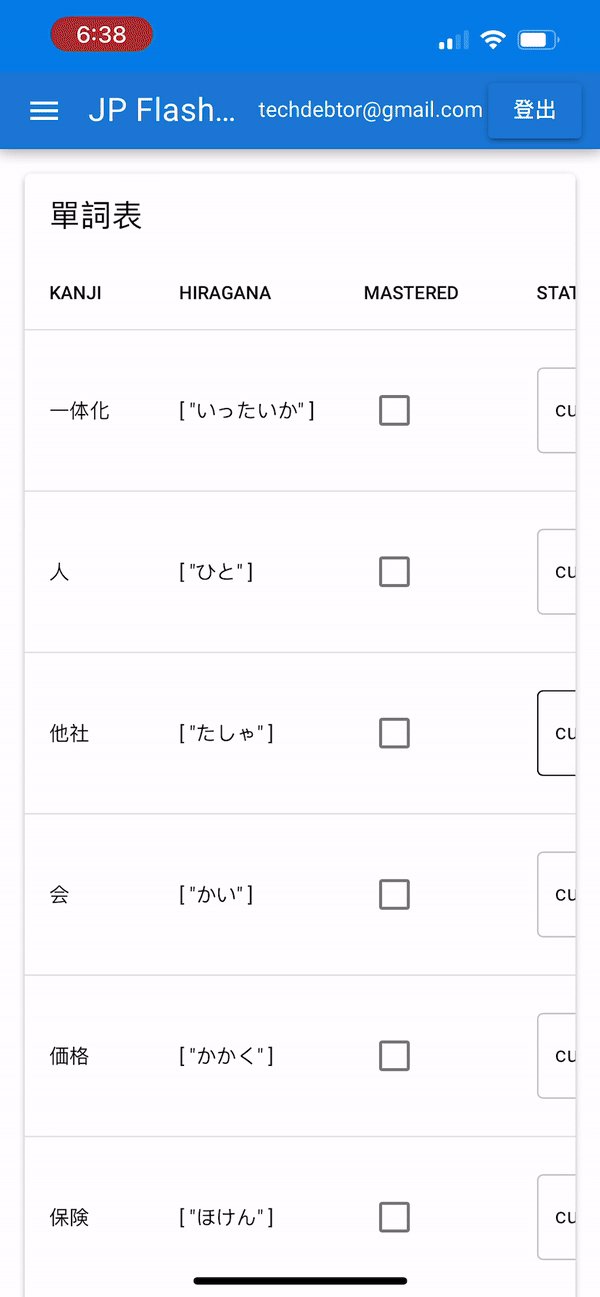
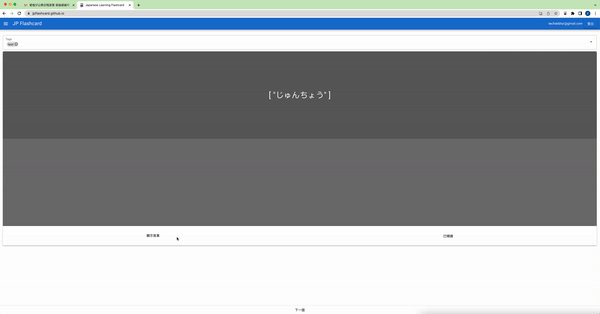
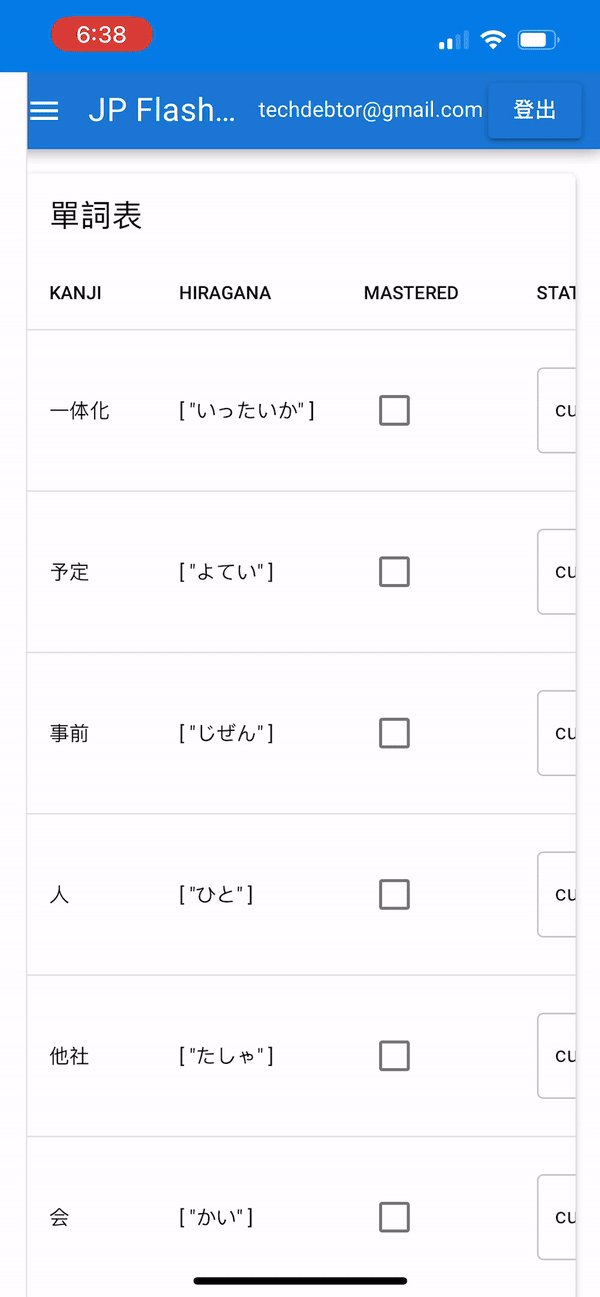
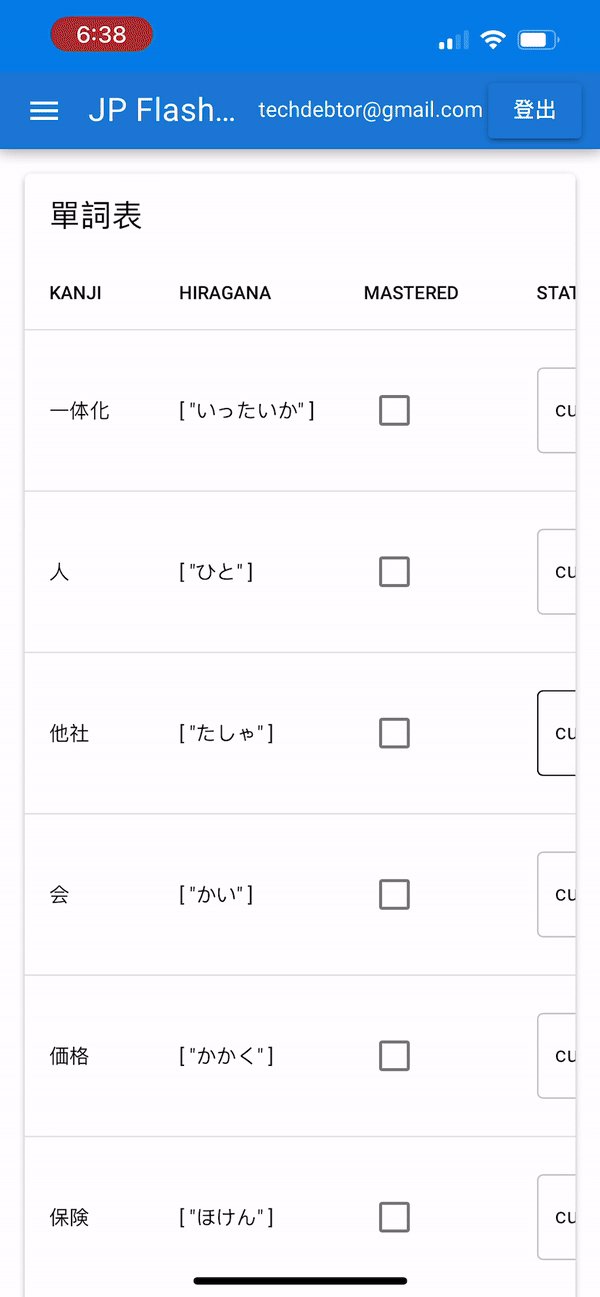
3. Flashcard

最後我加多個content script 認hostname 將chrome extension storage set 返落localstorage
咁個webapp 就認localstorage 做嘢
而家只係啱啱拎到data 黎睇
咩都未有住
聽日先再highlight 返改咗邊part
跟住我會執整返少少d code
搞埋developer account 同GitHub Actions
就放上GitHub 繼續
1. 用kuromoji.js

仲識分埋詞語種類
同埋容易用d
我直接用佢黎replace 本身嘅kuroshiro
咁直頭重新寫過d function
應該就直接解決埋之前extractKanjiAndHiragana 個問題
2. API

用API 其中一個原因係之前係extension 用kuroshiro 問題多多
同埋用Azure 要錢我冇理由擺個key 出黎
而家kuroshiro 解決咗的確係冇咗個最大原因搞埋個API server
所以Translate 個度我加個popup 入key 同location 就算
3. Flashcard

最後我加多個content script 認hostname 將chrome extension storage set 返落localstorage
咁個webapp 就認localstorage 做嘢
而家只係啱啱拎到data 黎睇
咩都未有住
聽日先再highlight 返改咗邊part
跟住我會執整返少少d code
搞埋developer account 同GitHub Actions
就放上GitHub 繼續
識日文已經好緊要
可以幫眼睇下有咩我理解錯做錯
就係有呢度識日文巴打提一提走少好多冤枉路
之後幫手試下再comment 下
可以幫眼睇下有咩我理解錯做錯
就係有呢度識日文巴打提一提走少好多冤枉路
之後幫手試下再comment 下

條url咁短, 係咪另外host一個網做display?
extension page 既url 應該都好長下喎
extension page 既url 應該都好長下喎
係 我諗住做pwa
不過試多一兩日先
如果太難搞/有太多問題可能都係轉返做page
不過試多一兩日先
如果太難搞/有太多問題可能都係轉返做page
睇唔明不過幫你推一下
勉強叫可以試得
主要係extension寫多咗個upload.js
認到upload url 嘅時候就會行upload 嘅動作
d chrome 嘅data 就會patch 落firebase

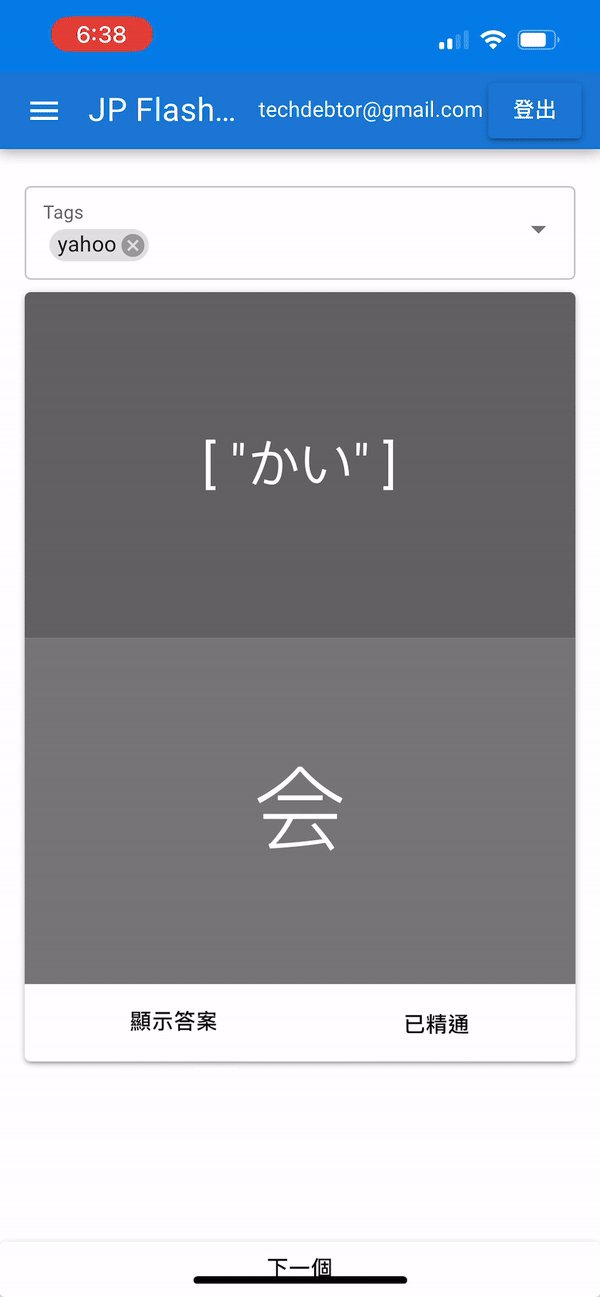
咁之後電話login 返Google account 就可以玩得

不過之所以搞耐咗嘅原因主要都係點sync 返d data
一開頭係localstorage
但電話就玩唔到
之後見到extension 可以做到Google Auth: https://developer.chrome.com/docs/extensions/reference/identity/#method-getAuthToken
就諗住用Firebase 儲data 用chrome.identity 拎嘅access token auth request firebase
咁就睇住chrome.identity ref 同GCP API Dashboard 係咁試
但就試咗好耐都唔得
睇咗好多forum 都有人有咁嘅問題
佢地有人都係做d workaround 算
我都參考咗個workaround 做法
用firebase lib 拎id token 擺落hidden span 比upload.js 用
聽日再慢慢講返成舊野點行
Upload 咗Chrome web store 等緊過審
擺住source code 先
GitHub Link: https://github.com/jpflashcard/jp-learning-chrome-ext
主要係extension寫多咗個upload.js
認到upload url 嘅時候就會行upload 嘅動作
d chrome 嘅data 就會patch 落firebase

咁之後電話login 返Google account 就可以玩得

不過之所以搞耐咗嘅原因主要都係點sync 返d data
一開頭係localstorage
但電話就玩唔到
之後見到extension 可以做到Google Auth: https://developer.chrome.com/docs/extensions/reference/identity/#method-getAuthToken
就諗住用Firebase 儲data 用chrome.identity 拎嘅access token auth request firebase
咁就睇住chrome.identity ref 同GCP API Dashboard 係咁試
但就試咗好耐都唔得
睇咗好多forum 都有人有咁嘅問題
佢地有人都係做d workaround 算
我都參考咗個workaround 做法
用firebase lib 拎id token 擺落hidden span 比upload.js 用
聽日再慢慢講返成舊野點行
Upload 咗Chrome web store 等緊過審
擺住source code 先
GitHub Link: https://github.com/jpflashcard/jp-learning-chrome-ext
chrome.storage.sync 唔得咩?
電話冇chrome extension
我想電話sync 到隨時搭車都睇吓記下咁
我想電話sync 到隨時搭車都睇吓記下咁