幫推!!
雖然身邊朋友同事加埋家自己都係用iphone....希望日後有ios版
[突發] 全球最大國際文宣正式登上Google Play Store
armarmho
1001 回覆
2964 Like
20 Dislike
推
多謝你!好勁!
搵極都搵唔到..
係咪因為你係ios
求優化
出多d職業 / 轉職系統
同埋等有圖畫板

btw...好出色
出多d職業 / 轉職系統
同埋等有圖畫板


btw...好出色

痴線

 冇play store唯有推
冇play store唯有推


 冇play store唯有推
冇play store唯有推已confirm bug:
1. 612炒左都要請假
2. 香港公園之後proceed唔到
3. 輸左之後既字有古怪
1. 612炒左都要請假
2. 香港公園之後proceed唔到
3. 輸左之後既字有古怪
I os無得玩  讀過少少graphic design 見樓主話想人比意見
讀過少少graphic design 見樓主話想人比意見
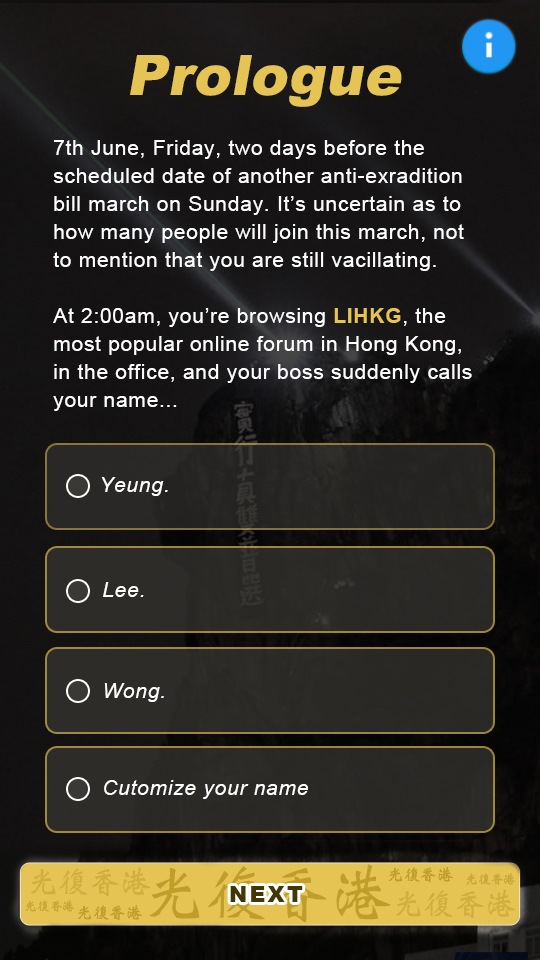
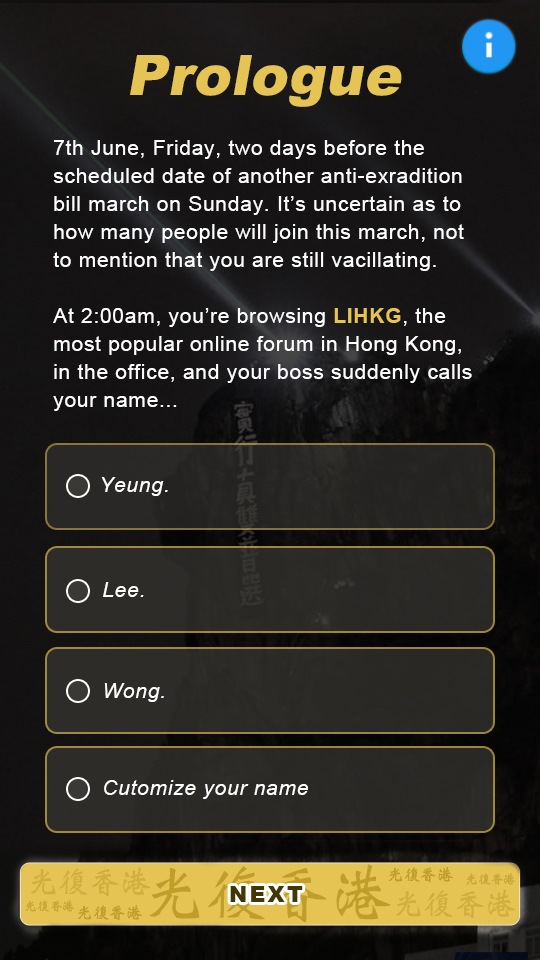
我淨係睇啲預覽圖我覺得係字體出左事~
雖然title隻手繪字幾靚 但感覺同正文隻字體唔太夾(?)一個頁面有幾款字體,感覺難handle ,可以考慮下同用一款字體但用唔同色/大小/粗幼去區別,會唔會易處理啲?
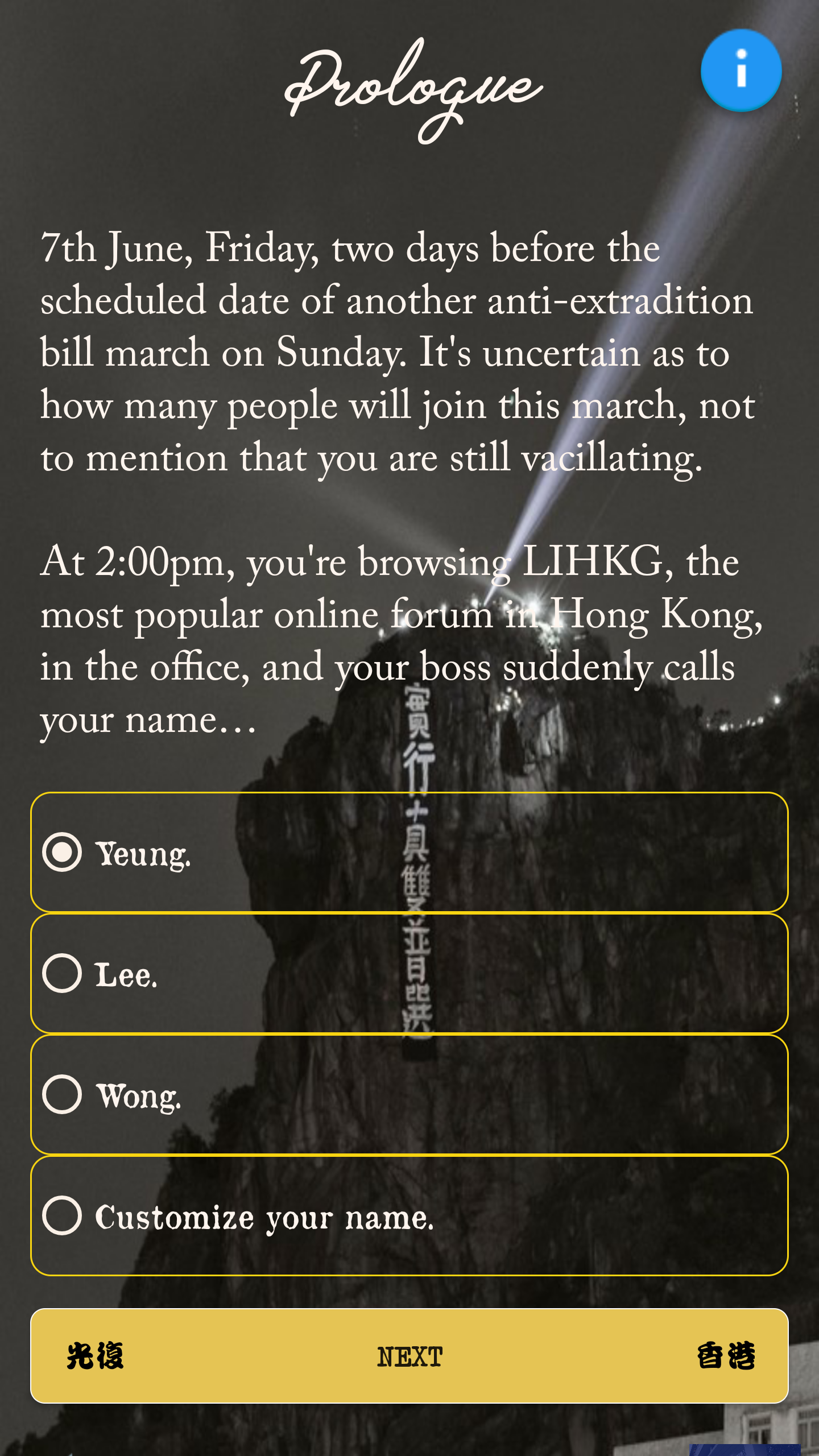
我劣改咗少少比樓主你參考下 (快速打一次有錯字請見諒)
(快速打一次有錯字請見諒)
·英文字體我全部用arial系列 (上面都有巴絲提議過,無襯線字體黎,感覺睇得舒服啲)有粗體有斜體
·有特別重點字眼可以highlight
·正文可以唔洗咁貼邊會舒服啲,留意字體大小字距行距
·背景會唔會set暗啲?容易啲睇文字
·Title :字/大小/色可以誇張啲
·選項加多少少透明底去區分


要做野暫時講住咁多

無寫過app,有錯請見諒 加油樓主!
加油樓主!
 讀過少少graphic design 見樓主話想人比意見
讀過少少graphic design 見樓主話想人比意見我淨係睇啲預覽圖我覺得係字體出左事~
雖然title隻手繪字幾靚 但感覺同正文隻字體唔太夾(?)一個頁面有幾款字體,感覺難handle ,可以考慮下同用一款字體但用唔同色/大小/粗幼去區別,會唔會易處理啲?
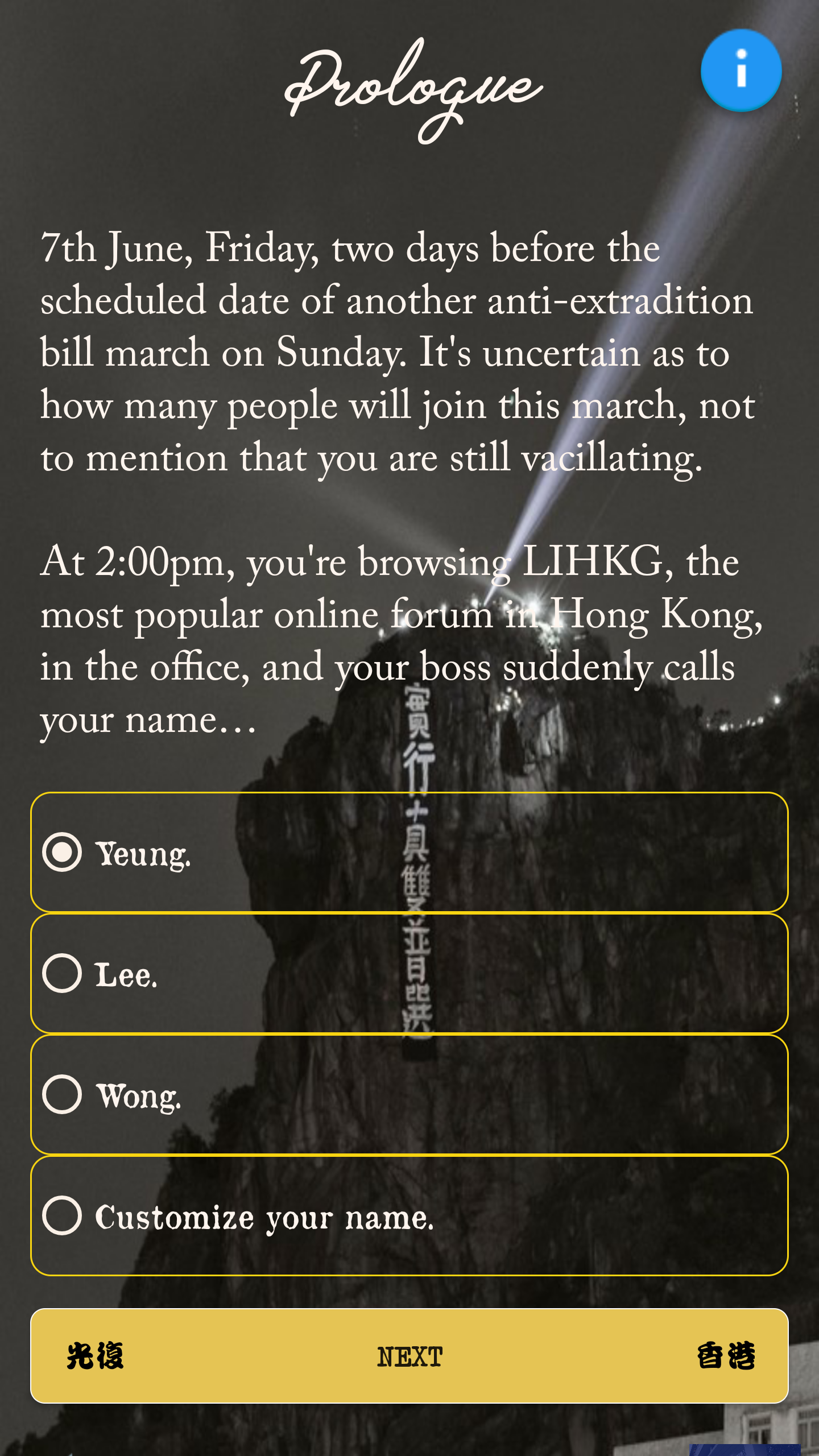
我劣改咗少少比樓主你參考下
 (快速打一次有錯字請見諒)
(快速打一次有錯字請見諒)·英文字體我全部用arial系列 (上面都有巴絲提議過,無襯線字體黎,感覺睇得舒服啲)有粗體有斜體
·有特別重點字眼可以highlight
·正文可以唔洗咁貼邊會舒服啲,留意字體大小字距行距
·背景會唔會set暗啲?容易啲睇文字
·Title :字/大小/色可以誇張啲
·選項加多少少透明底去區分


要做野暫時講住咁多


無寫過app,有錯請見諒
 加油樓主!
加油樓主!痴撚線, 咁撚勁嘅你哋! 
push ar








push ar








push
推
會唔會太勁!!!!
即刻叫晒用android嘅人down



推


推
支持巴打! 咁短時間做到咁真心好勁
推!!
推!!
字體有唔小手足俾左意見我,今晚會物色一隻轉左去,介唔介意tg我 d字體
ttf otf都得,不過係可以就咁用既先好,感激
@antmanthebest
ttf otf都得,不過係可以就咁用既先好,感激
@antmanthebest
推
Pish
推一推,上去
好勁呀巴打, 即該dl唔洗講野
push