可以用
ref.listen()// inside build method
ref.listen<int>(movesControllerProvider.select((value) => value.length), (previousCount, newCount) {
final countChange = previousCount == null ? newCount : newCount - previousCount;
final snackBar = SnackBar(
elevation: 0,
behavior: SnackBarBehavior.floating,
backgroundColor: Colors.transparent,
content: AwesomeSnackbarContent(
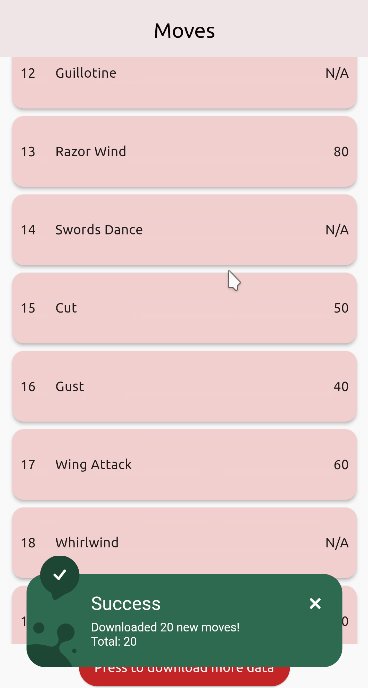
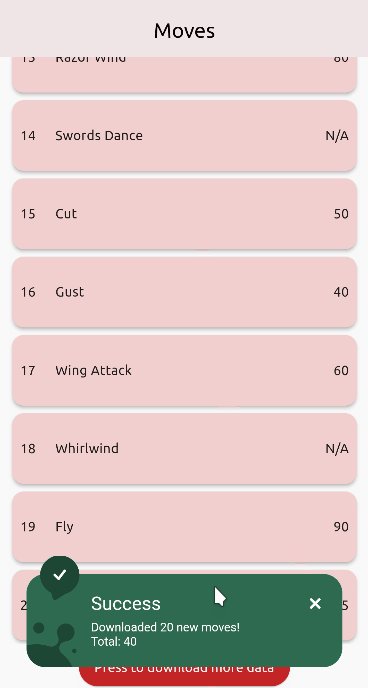
title: 'Success',
message: 'Downloaded $countChange new moves!\nTotal: $newCount',
contentType: ContentType.success,
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
});