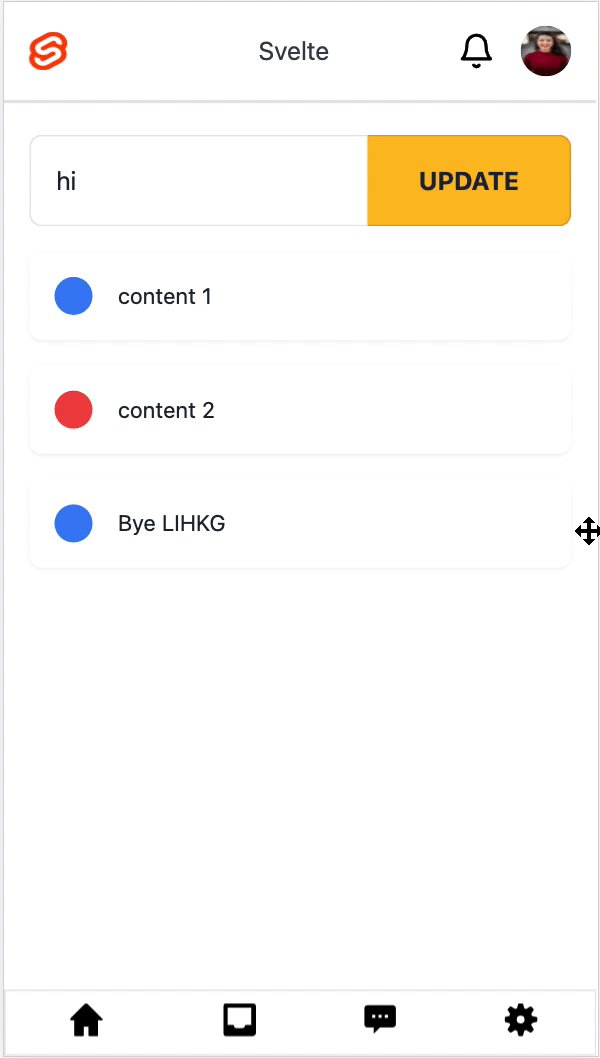
今日主要做feed -> chat 轉頁 (之後應該係feed -> queue -> chat)

同埋real time 拎chat data

1. 加個userInChat variable
禁 feed 就會assign userInChat係個topic 嘅userid
所以改咗少少feed page
addToQueue = (uid) => {
user.update((obj) => {
obj.userInChat = uid;
return obj;
})
// will go to queue just test goto chat only
goto("/chat")
}1. Firebase data

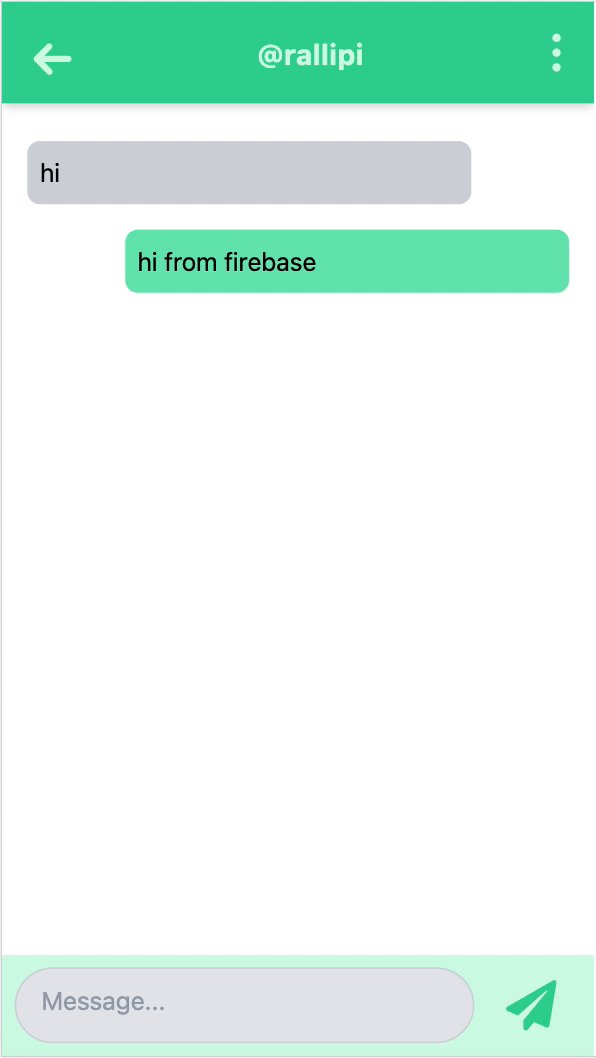
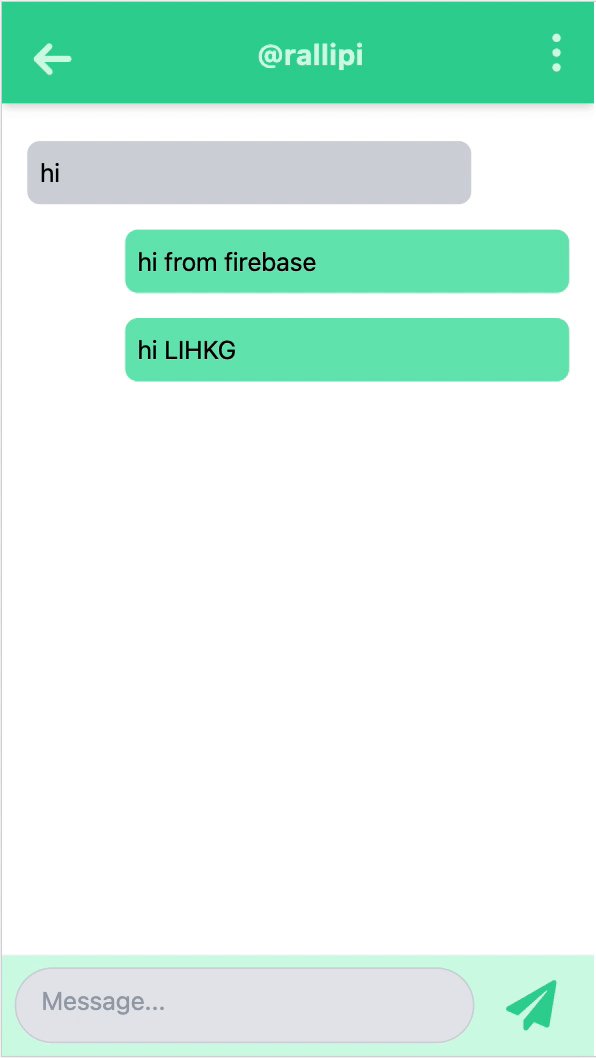
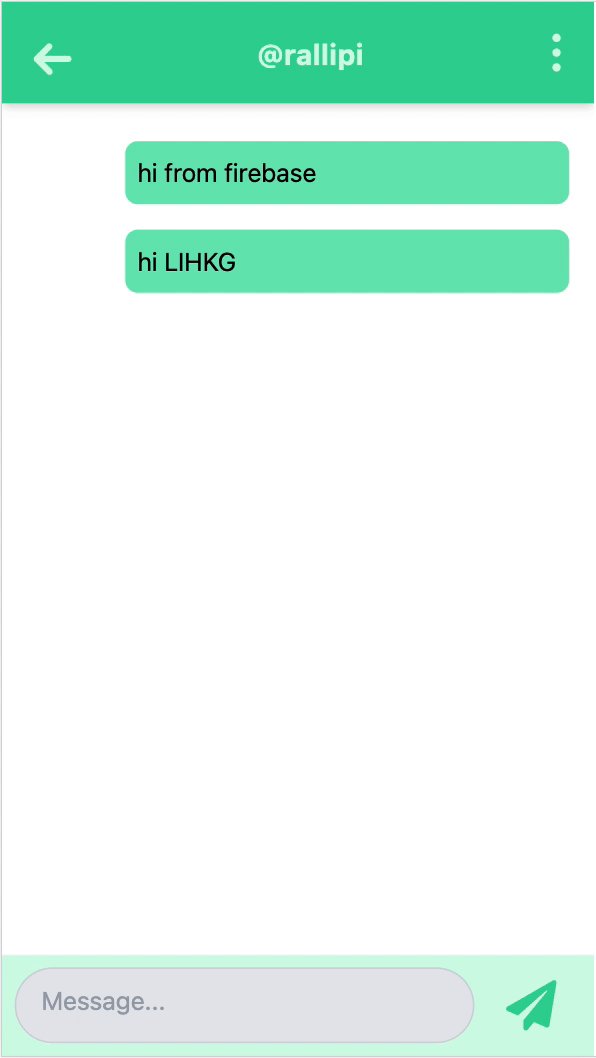
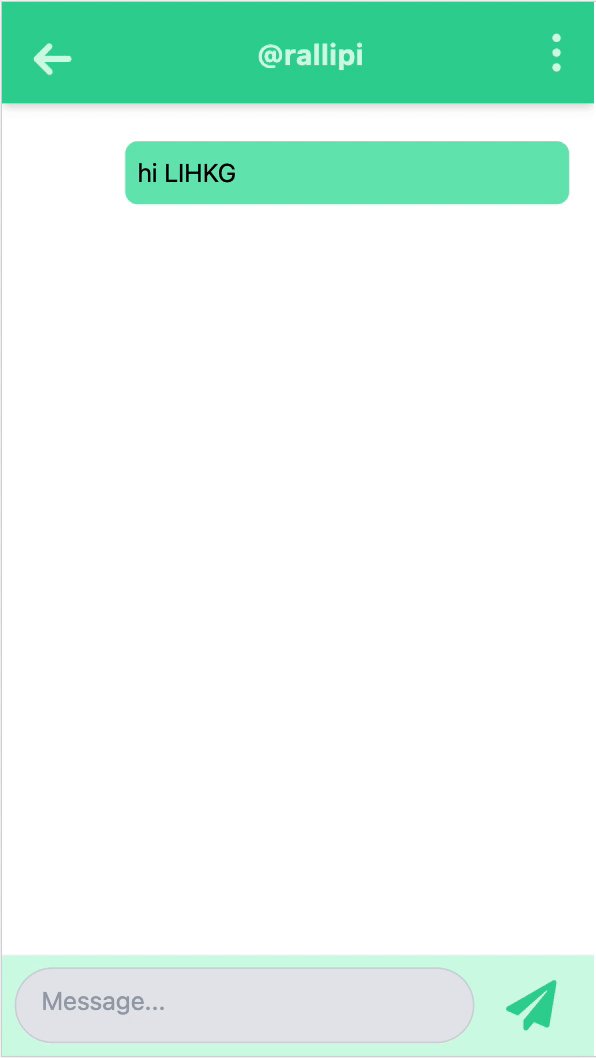
2. 做個getMessage function
用咗firebase sdk嘅onValue 去realtime 拎chat data
let getMessage = (other, me) => {
onValue(ref(db, `chat/${other}/${me}/`), (snapshot) => {
console.log(snapshot.val())
messages.update(data => snapshot.val());
});
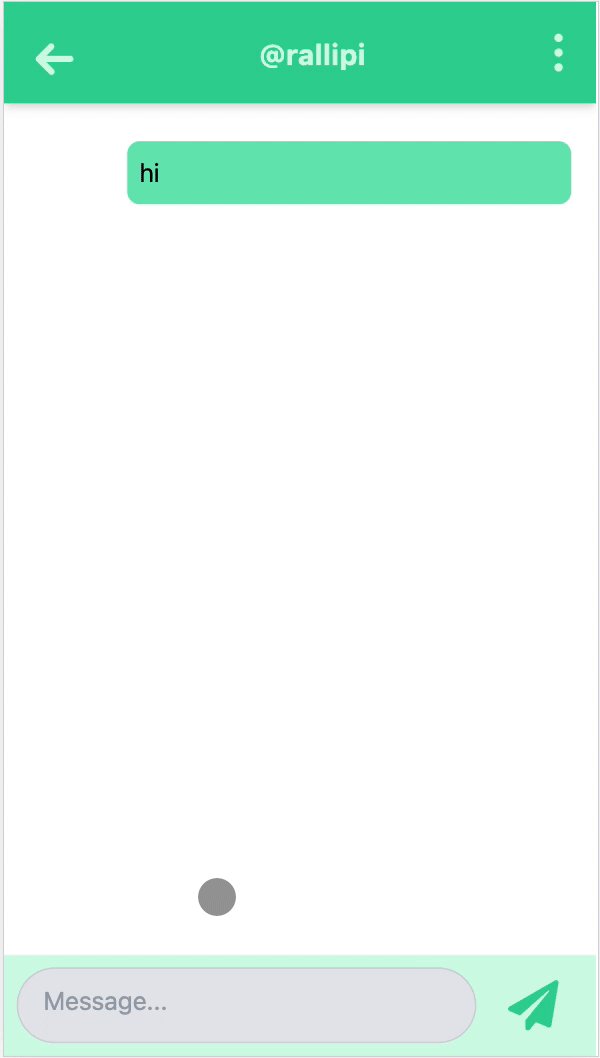
}3. 改chat page
加咗個svelte subscribe
https://svelte.dev/tutorial/auto-subscriptions
getMessage($user.userInChat, $user.google.uid);
messages.subscribe(messages => {
messageSub = [];
for(let i in messages) {
let obj = messages[i];
obj.id = i;
messageSub.push(messages[i]);
}
});睇下聽日做唔做得埋個send message 睇到完整效果啦
