
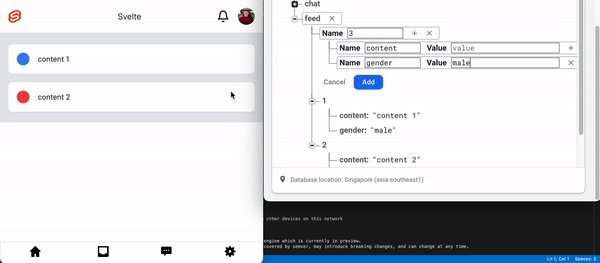
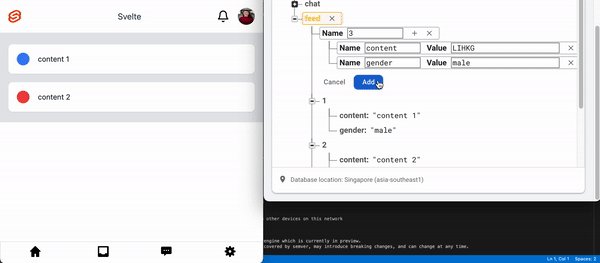
1. 改feed store
跟住https://firebase.google.com/docs/database/web/read-and-write#web_value_events
將feed store由hardcode 變成firebase data
const feeds = writable([]);
const dbRef = ref(db, 'feed/');
let getFeeds = () => {
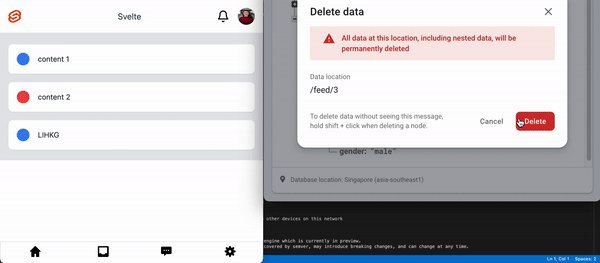
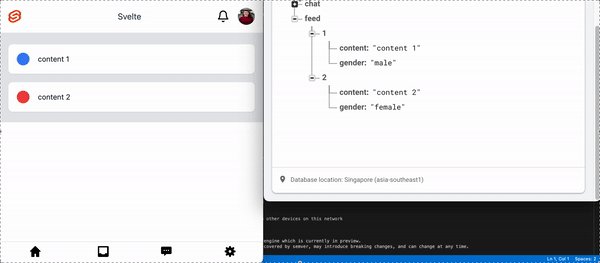
onValue(dbRef, (snapshot) => {
feeds.update(data => snapshot.val());
});
}
export {feeds, getFeeds};試咗勁耐點解唔識realtime 加data
原來自己一直用get 唔係onValue

2. 改route
route 其實冇咩點改
html 完全冇改
只係script 加咗getFeeds 落去
import { feeds, getFeeds } from '../../stores/feed';
getFeeds();
let feedSub;
feeds.subscribe(feeds => {
feedSub = feeds;
});之後應該會做埋google login 同chat page
咁就可以有個基本嘅app 啦

 想樓主migrate 去TypeScript
想樓主migrate 去TypeScript


