咁你想trace嘅果一版有無 mapStateToProps 呢隻字?好似上面講嘅,可能唔係用緊redux
你去package.json睇吓有無redux
唔係redux,個所謂param其實係component 嘅 props,邊個用呢個component就比咩props佢用
IT討論區(134) 只要你西過間公司, 間公司就唔西
樓主係隻豬
1001 回覆
12 Like
0 Dislike
Angular>vue>>>>>>>react
巴打覺得PMP讀來有冇用

jobsdb見到D PM位 PMP is a must


jobsdb見到D PM位 PMP is a must

外國大把寫library package 既工





 係香港寫過
係香港寫過咩類型既野



寫緊淨係公司自己用既library 算唔算係寫library

我都寫過parseStringToFloat 

Framework類
你當springboot啲frd
你當springboot啲frd
放喺最頂層,useState 都可以係 global

好似用rxjs 個epic middleware handle side effect 開心D  整左個Counter example講點樣handle redux async side effect
整左個Counter example講點樣handle redux async side effect
demo:https://strong-drink-water.github.io/react-redux-observable/
code:https://github.com/strong-drink-water/react-redux-observable
簡單D黎講就係event driven, ModifyCounterAsync.Init => ModifyCounterAsync.success 再郁個value
出failure就變成ModifyCounterAsync.failure
 整左個Counter example講點樣handle redux async side effect
整左個Counter example講點樣handle redux async side effect
demo:https://strong-drink-water.github.io/react-redux-observable/
code:https://github.com/strong-drink-water/react-redux-observable
簡單D黎講就係event driven, ModifyCounterAsync.Init => ModifyCounterAsync.success 再郁個value
出failure就變成ModifyCounterAsync.failure
flutter正野
react native好討厭搞到討厭埋react
react native好討厭搞到討厭埋react
flutter好好多


你地討論咗好多未得閒睇
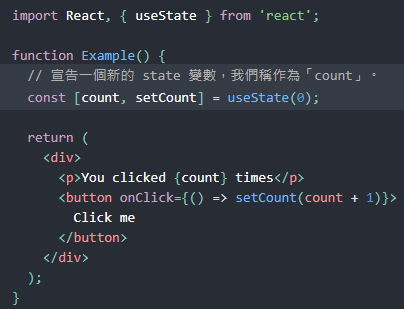
hook真係cls, 咩useState useEffect真係難睇到一個點
例如我學緊咁 :
:

幾年前我就係學過原本個class個寫法, 易睇好多
依家追返真心覺得cls


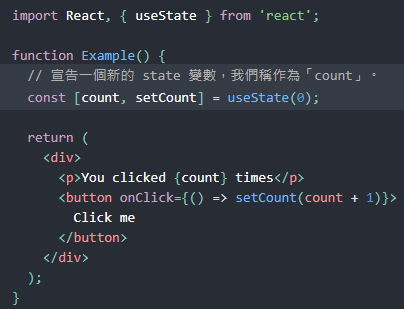
hook真係cls, 咩useState useEffect真係難睇到一個點
例如我學緊咁
 :
:
幾年前我就係學過原本個class個寫法, 易睇好多
依家追返真心覺得cls


我main緊果舊野就係好多呢D
連個function係邊define都好難搵
有時D component中既component真係睇到傻
連個function係邊define都好難搵

有時D component中既component真係睇到傻

 syntax野做耐左就熟嫁啦。
syntax野做耐左就熟嫁啦。學完hook就會覺得class好on9
