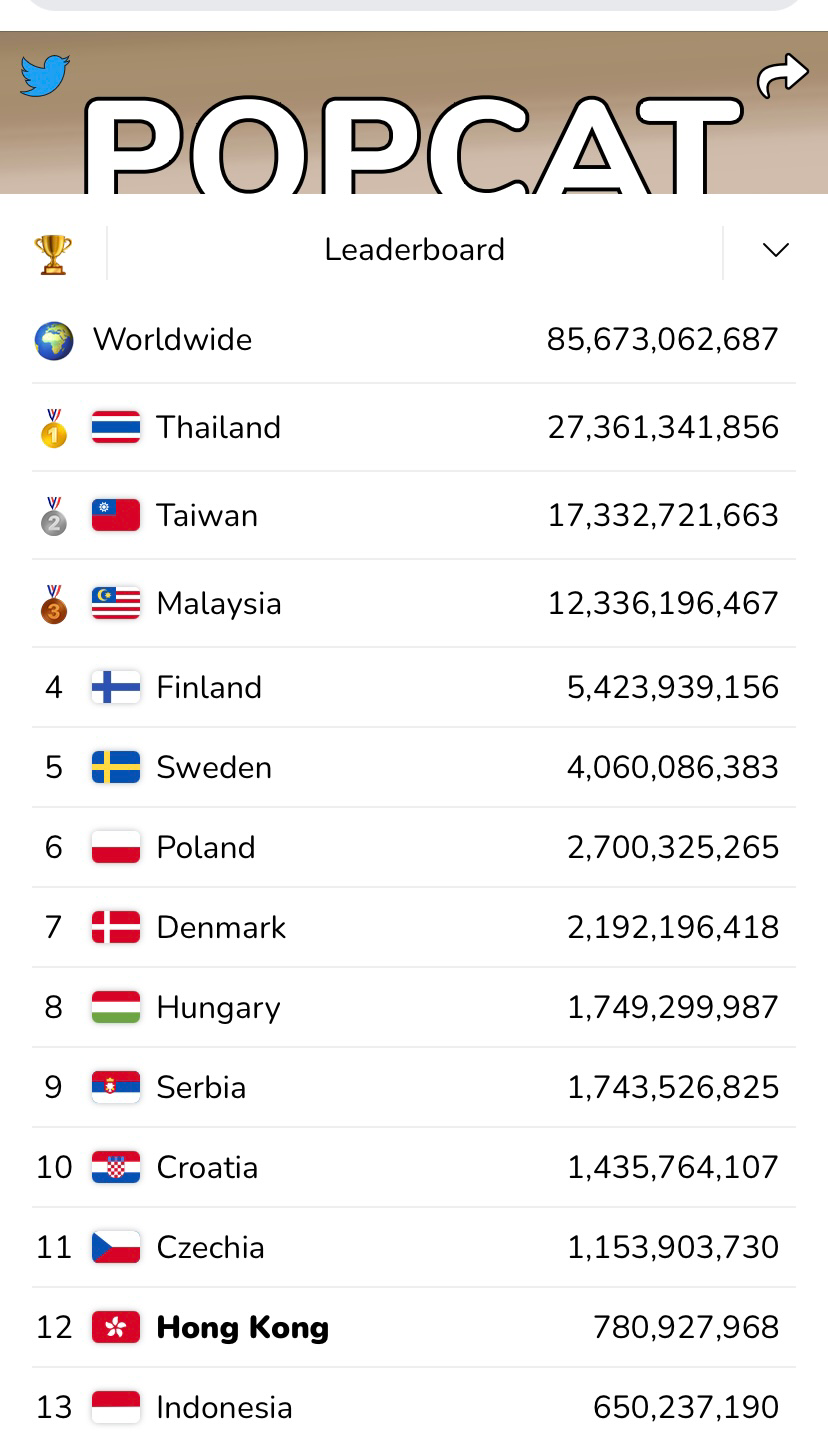
[POPCAT] 你今日撳咗未??
系統自動回覆信息
455 回覆
42 Like
16 Dislike
chrome無痕視窗按F12,開console個頁,copy and paste個box入面嘅code,唔駛改任何嘢,按enter,搞掂!
第一會點?
已經第一









香港好快會比印尼超過

根本就係it 大戰
香港整極都係得個 5-6k pps貨仔  印尼 有 10幾 k pps...
印尼 有 10幾 k pps...
我已經盡晒力 run緊多個 unique IP 嘅 session, 但一個人始終能力有限...
 印尼 有 10幾 k pps...
印尼 有 10幾 k pps... 我已經盡晒力 run緊多個 unique IP 嘅 session, 但一個人始終能力有限...

你好垃圾wor 我㩒左3分鐘已經3千下

印尼係世界第四人口大國
人口同美國差唔多
人口同美國差唔多
盡做 攰就休息下啦



我最多都係2千就收皮



你十隻手指來回㩒 幾下就bug到上去
唔洗多謝我
唔洗多謝我

試試









點?
爆機未
爆機未

我有3K 而家零晨3點幾 好眼瞓
先唔講隻”game” 無唔無聊
你地玩成咁有乜意思
你地玩成咁有乜意思

香港人三分鐘熱度沒有錯

13喇, 大家加油, 差少少上12
跌落13.本身有12



好似係,有啲想放棄
但見泰國人咁痴線又唔想

但見泰國人咁痴線又唔想

如果大家喺電腦面前,可以試下以下嘅改良版 bot.
佢用極少電腦資源,唔會影響電腦其他運作,而且可以 minimise咗個window繼續做自己嘢。
開 Chrome, 按Ctrl+Shift+N 開 incognito mode, 去https://popcat.click/
再按F12, 去console, paste下面嘅code 跟住按enter.
記住 right-click個 tab mute聲, 因為每30秒會自動 click一次去 避開 閒置detection. 佢同舊 bot唔同,主頁唔會 show真正 click數,但只要睇返 Console綠色字 就會知實際 click數。一開始可能會有紅字503 error, 但30秒後就會回復正常綠色字,跟住每30秒出一次。
佢用極少電腦資源,唔會影響電腦其他運作,而且可以 minimise咗個window繼續做自己嘢。
開 Chrome, 按Ctrl+Shift+N 開 incognito mode, 去https://popcat.click/
再按F12, 去console, paste下面嘅code 跟住按enter.
記住 right-click個 tab mute聲, 因為每30秒會自動 click一次去 避開 閒置detection. 佢同舊 bot唔同,主頁唔會 show真正 click數,但只要睇返 Console綠色字 就會知實際 click數。一開始可能會有紅字503 error, 但30秒後就會回復正常綠色字,跟住每30秒出一次。
(()=>{
console.clear()
var event = new KeyboardEvent('keydown', {key: 'g',ctrlKey: true});
var pop_cnt = 800; //Initial value
// Start sendStats interval
document.dispatchEvent(event);
var vue = document.getElementById('app').__vue__;
vue.accumulator = pop_cnt; // Set vue to initial pop count
var total = 0; // Total pops
var N = 0; //Count valid transactions
var iv = setInterval(()=>{
var vue = document.getElementById('app').__vue__; // Get VUE
if(vue.bot){ // Check if user is marked as bot (just for safety measures, very unlikely to happen)
console.log("%c You've been barked as a bot. Please clear your cookies.", "background: #a00; color: #fff");
clearInterval(iv);
return;
}
// Prevent ban
vue.sequential_max_pops = 0;
// Detect sendStats function run
if (vue.accumulator == 0){
total += pop_cnt;
N++;
console.log(`${N}: [${new Date().toLocaleTimeString()}] %c${pop_cnt} pops sent (Total: ${total})`, "color: #0f0");
document.dispatchEvent(event); //prevent idle
pop_cnt = 800-Math.floor(Math.random()*10);
vue.accumulator = pop_cnt; // Set pops
} else {
vue.open = false;
}
}, 1000);
console.log("%c Bot started. Waiting for the first request being sent. ", "background: #050; color: #0f0");
})();
佢哋用小米華為最平嗰啲
人海戰術bot冇得輸
人海戰術bot冇得輸

呢度唔係軟件台唔係人人係developer
如果要貼code真係建議寫短啲
最好普通人都睇得明
否則會令人覺得係病毒
仲點夠膽貼落console run
如果要貼code真係建議寫短啲
最好普通人都睇得明
否則會令人覺得係病毒
仲點夠膽貼落console run
