
得罪講句,material design真係好核突同好似大陸人既審美
LG電子垃圾苦主
31 回覆
4 Like
33 Dislike
如題 

☑️☑️
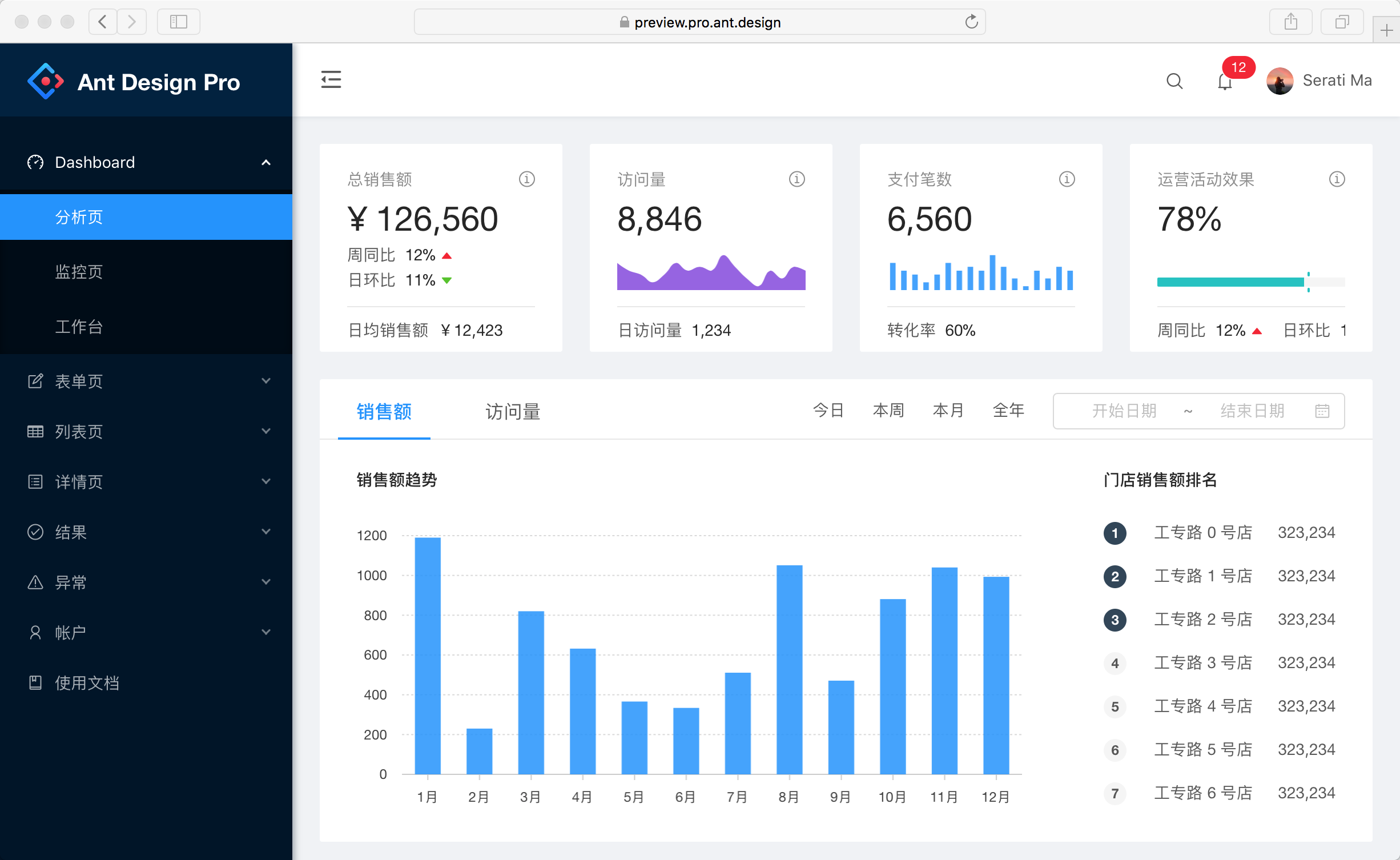
變咗公廁啦
個個App都用Material

個個App都用Material
最初Apple推出Flat Design,原意係認為如果繼續以現實生活物件作UI外觀的話會為HCI發展帶來樽頸,必須令大眾習慣這種扁平化的UI
但很不幸,Flat Design實在太跳脫,不符合Mental model, 帶來的User experience也不太好。除了一眾果粉自high之外不太受歡迎。所以Flat Design是失敗作
Google之後在Flat Design加上Shadow + Animation變成Material Design有如神來之筆,解決Flat Design使用上不夠直覺的問題。
現階段人類還在AR / VR 上面探索著
小弟除了數年前見過M$提出過fluent design又不了了之外,UI方面暫時仲未見到仲可以有咩突破
但很不幸,Flat Design實在太跳脫,不符合Mental model, 帶來的User experience也不太好。除了一眾果粉自high之外不太受歡迎。所以Flat Design是失敗作
Google之後在Flat Design加上Shadow + Animation變成Material Design有如神來之筆,解決Flat Design使用上不夠直覺的問題。
現階段人類還在AR / VR 上面探索著
小弟除了數年前見過M$提出過fluent design又不了了之外,UI方面暫時仲未見到仲可以有咩突破
順帶一提,有d developer自己設計UI參考Material Design但又唔識得落Shadow + Animation
所以整出黎既App似Material Design但卻得唔到其神髓,user experience遠低一級,好比用了Flat Design一樣垃圾
所以整出黎既App似Material Design但卻得唔到其神髓,user experience遠低一級,好比用了Flat Design一樣垃圾

公廁

貼左自己個UI template先話人.
Thanks  其實想人答下我究竟material design有咩好處同點解咁hit
其實想人答下我究竟material design有咩好處同點解咁hit
 其實想人答下我究竟material design有咩好處同點解咁hit
其實想人答下我究竟material design有咩好處同點解咁hit呢個真 

material好撚悶就真嘅

圖都無張
flat design material design係因為太過複雜嘅構圖對大腦辦認冇咁好,例如app icon咁其實大腦辦認方式係好簡單,越多陰影越複雜就越難認,而網頁上就唔應該張太多野放曬出黎,好似以前yahoo咁,因為會令到user focus唔到個重點,同埋啲function會難揾啲
而見到嘅app 網頁一樣係純粹用緊同一個template 其實material design冇話一定要咁擺啲野,只係會話toolbar nav drawer 嗰啲應該點用
其實material design冇話一定要咁擺啲野,只係會話toolbar nav drawer 嗰啲應該點用
而見到嘅app 網頁一樣係純粹用緊同一個template
 其實material design冇話一定要咁擺啲野,只係會話toolbar nav drawer 嗰啲應該點用
其實material design冇話一定要咁擺啲野,只係會話toolbar nav drawer 嗰啲應該點用講馬要快過隻馬
講波要好波過球員

講波要好波過球員

多現成ui framework
壞處:要係web度做咁多fancy野同時d code 要maintainable 就要用好多JS, 搞到d 網頁又大又慢
題外話,講到MUI一定要講佢嘅Box 同Typography嘅performance issue
極大量嘅CSS in JS同dynamic derived classes, 每用一個Box 就要用JS generate 一個獨立class name, 我覺得所有用styled-system之類嘅工具嘅人都係痴線嘅...
壞處:要係web度做咁多fancy野同時d code 要maintainable 就要用好多JS, 搞到d 網頁又大又慢
題外話,講到MUI一定要講佢嘅Box 同Typography嘅performance issue
極大量嘅CSS in JS同dynamic derived classes, 每用一個Box 就要用JS generate 一個獨立class name, 我覺得所有用styled-system之類嘅工具嘅人都係痴線嘅...
flat design material design係因為太過複雜嘅構圖對大腦辦認冇咁好,例如app icon咁其實大腦辦認方式係好簡單,越多陰影越複雜就越難認,而網頁上就唔應該張太多野放曬出黎,好似以前yahoo咁,因為會令到user focus唔到個重點,同埋啲function會難揾啲Thanks最初Apple推出Flat Design,原意係認為如果繼續以現實生活物件作UI外觀的話會為HCI發展帶來樽頸,必須令大眾習慣這種扁平化的UI順帶一提,有d developer自己設計UI參考Material Design但又唔識得落Shadow + Animation
但很不幸,Flat Design實在太跳脫,不符合Mental model, 帶來的User experience也不太好。除了一眾果粉自high之外不太受歡迎。所以Flat Design是失敗作
Google之後在Flat Design加上Shadow + Animation變成Material Design有如神來之筆,解決Flat Design使用上不夠直覺的問題。
現階段人類還在AR / VR 上面探索著
小弟除了數年前見過M$提出過fluent design又不了了之外,UI方面暫時仲未見到仲可以有咩突破
所以整出黎既App似Material Design但卻得唔到其神髓,user experience遠低一級,好比用了Flat Design一樣垃圾其實想人答下我究竟material design有咩好處同點解咁hit
而見到嘅app 網頁一樣係純粹用緊同一個template其實material design冇話一定要咁擺啲野,只係會話toolbar nav drawer 嗰啲應該點用
罰你重睇 https://material.io/
老實講 愈來愈鍾意黑白、bullet point嘅世界
新design ui 愈來愈亂 愈來愈複雜

新design ui 愈來愈亂 愈來愈複雜

乜野 design 都係感覺,好就用,唔好就唔用
其實人地都講到明佢地整個framework出來係為左比所有ui designer一個容易D 嘅starting point,比你作為一個參考去整一個符合自己brand image同theme嘅design system。
不過係太多香港公司懶得搞直接亂9咁嚟照抄,而且太著重fast launch都根本唔明uiux個重要性…….
不過係太多香港公司懶得搞直接亂9咁嚟照抄,而且太著重fast launch都根本唔明uiux個重要性…….
咁係你見得多啲支那廠implement得唔好有浸柒味姐
你又試下睇返google自己整嗰啲
好撚正
你又試下睇返google自己整嗰啲
好撚正
講緊nav drawer content嗰啲 佢有講可以點用啲component,但啲rules冇指明你啲information要點show,上面有人cap幅圖,佢唔一定要用card去show啲info,但好多時template就令到啲人copy and paste咁
佢有講可以點用啲component,但啲rules冇指明你啲information要點show,上面有人cap幅圖,佢唔一定要用card去show啲info,但好多時template就令到啲人copy and paste咁
 佢有講可以點用啲component,但啲rules冇指明你啲information要點show,上面有人cap幅圖,佢唔一定要用card去show啲info,但好多時template就令到啲人copy and paste咁
佢有講可以點用啲component,但啲rules冇指明你啲information要點show,上面有人cap幅圖,佢唔一定要用card去show啲info,但好多時template就令到啲人copy and paste咁通常都係designer 搞破壞
material 唔係一個staring point, 而係一套嚴謹嘅guideline
就係因為太嚴謹,所以所有material* 都一樣
就係因為太嚴謹,所以所有material* 都一樣
不過公道D講人地個framework做左19幾萬個A/B testing同user research先得出來嘅~
咁如果唔係大公司或者critical嘅component,有時我都會抄下
咁如果唔係大公司或者critical嘅component,有時我都會抄下

懶人專用