


想幫下手整
但又唔識整可以點?

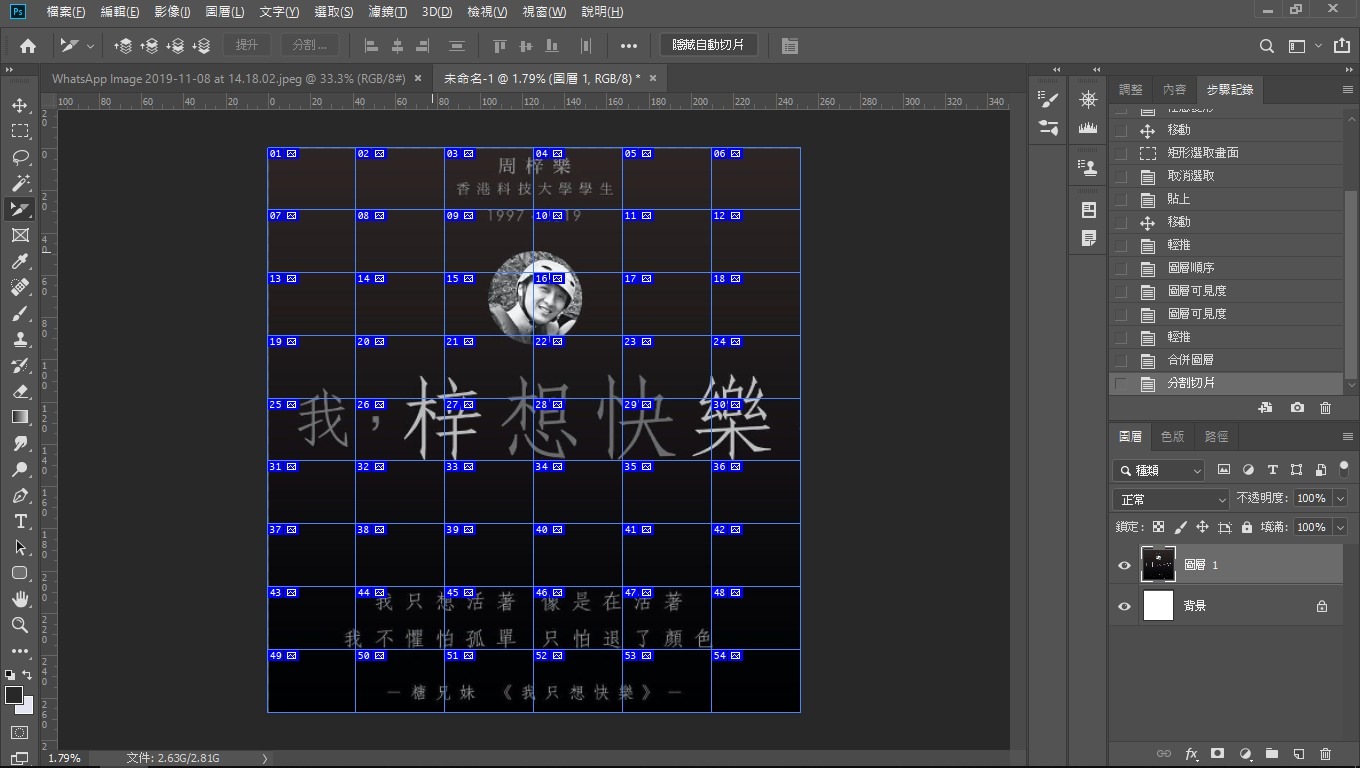
有人可會講用Photoshop Cut 圖轉PDF

但見到咁嘅樣

又要對Size又要整幾十張
一日淨係可能先整到一到兩張

想Cut圖都變到唔想Cut

但係呢但係呢
依家有個更快、更簡單嘅方法可以做到


是咁的,我同我一個IT朋友見到呢個情況
就決定用已有嘅知識去整咗一個App 可以幫手去Cut圖


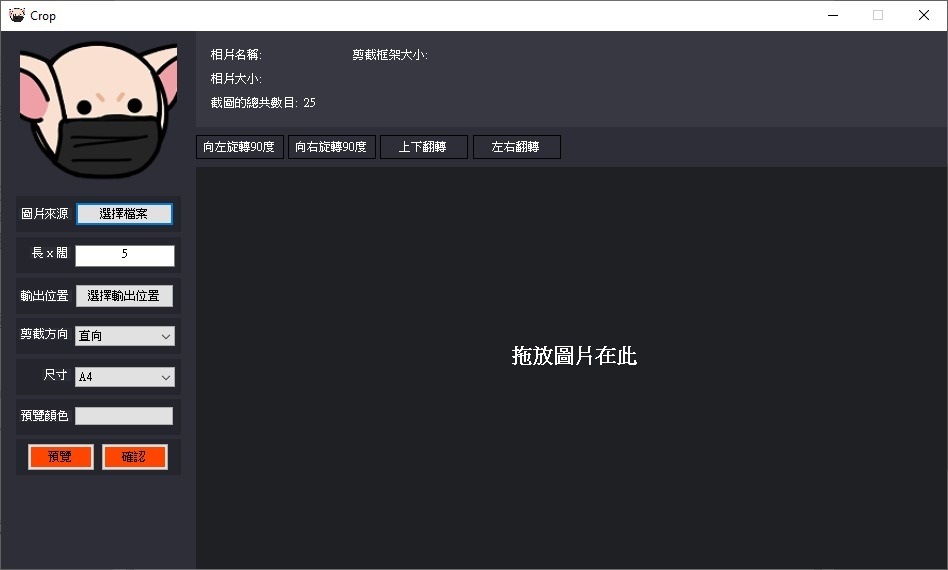
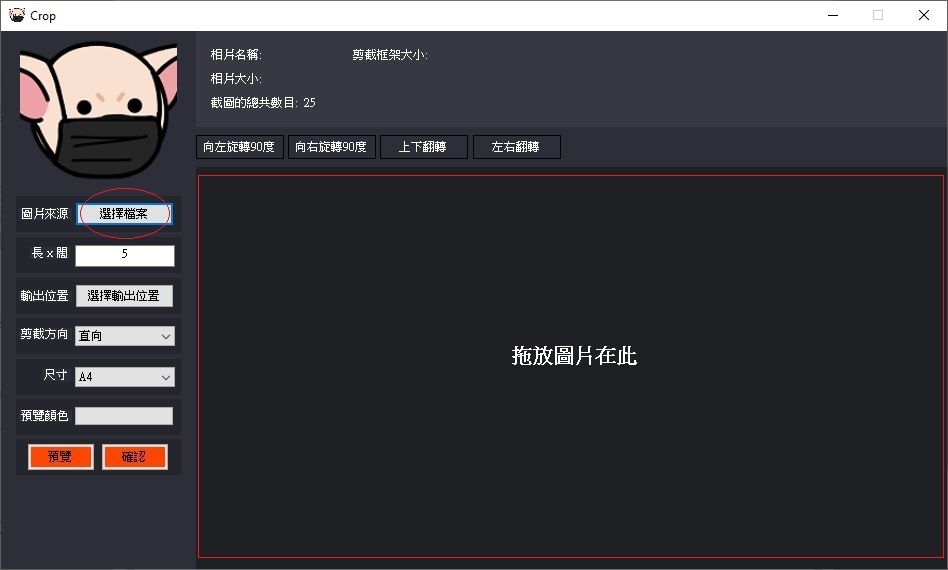
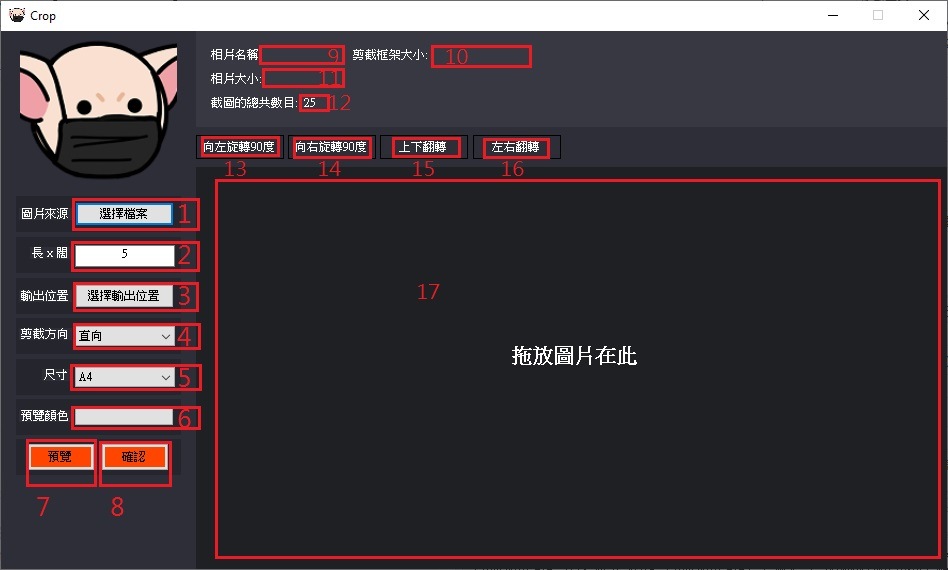
呢個就係個App嘅介面

有咗呢個App要整一張大型文宣
就由一日嘅事變咗做三分鐘嘅事

只需要九個步驟就可以出到一張大型文宣嘅PDF


第一步:
你先從TG搵返張你想Cut嘅圖

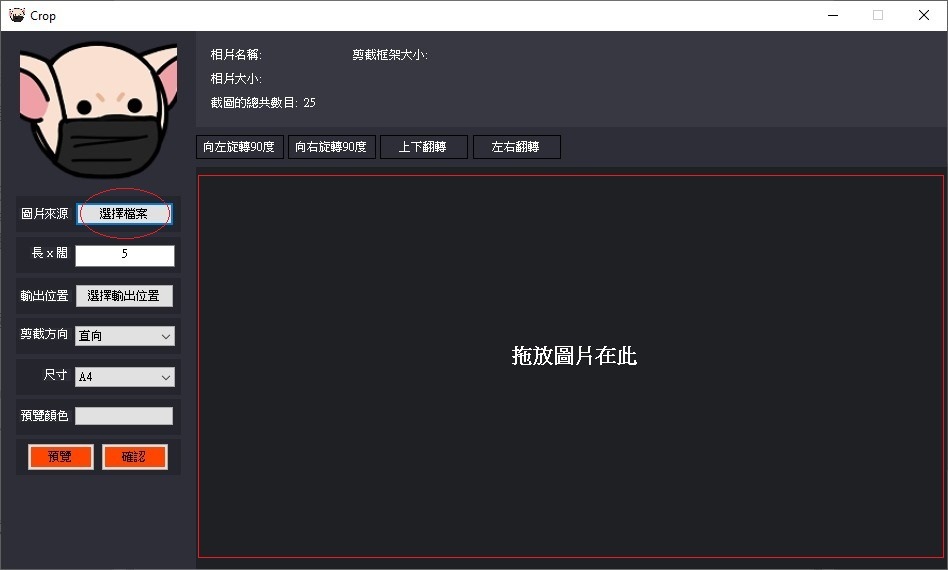
第二步:
將你岩先搵返嚟嘅圖拉入去紅色矩形入面或者按紅色圓圈嗰粒掣揀圖

第三步:
你打返你想Cut出嚟嘅長同闊嘅圖嘅數量入紅色圓圈嘅方格入面

第四步:
按預覽睇下你想Cut嘅樣係唔係你想要嘅樣

第五步:
按確認就會自動生成岩先嘅圖出嚟

生成完之後就會彈出你岩岩揀嘅輸出位置
預設位置係你App嘅位置
第六步:
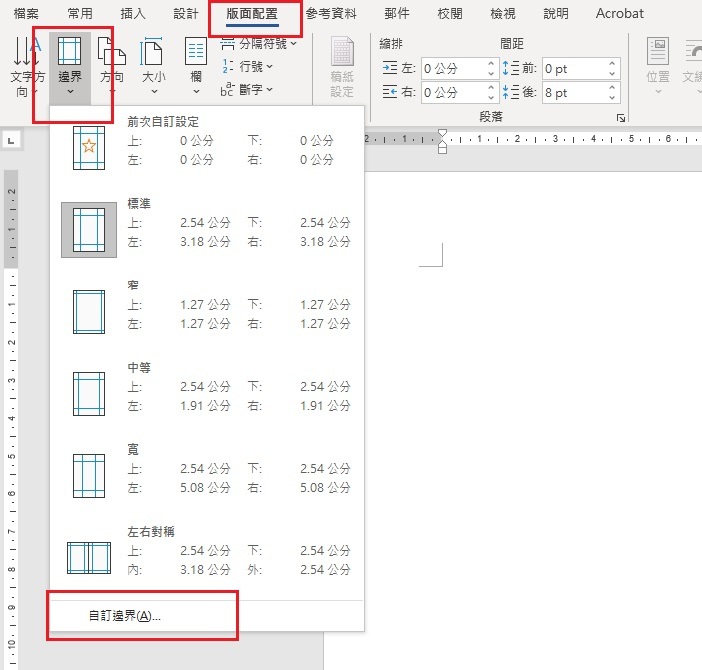
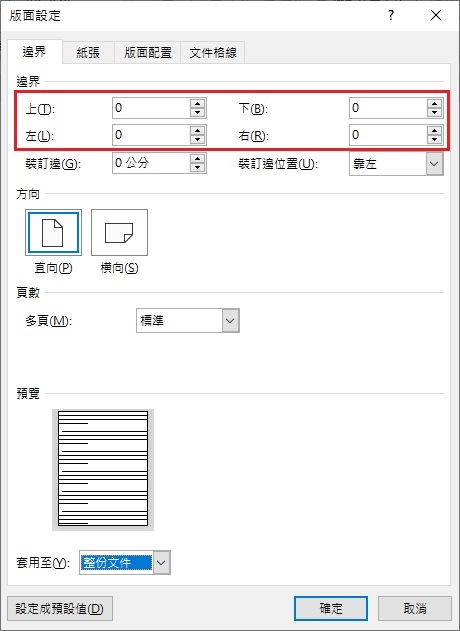
打開Word >>版面配置>>邊界>>自訂邊界>>Set上下左右嘅邊界做0


第七步:
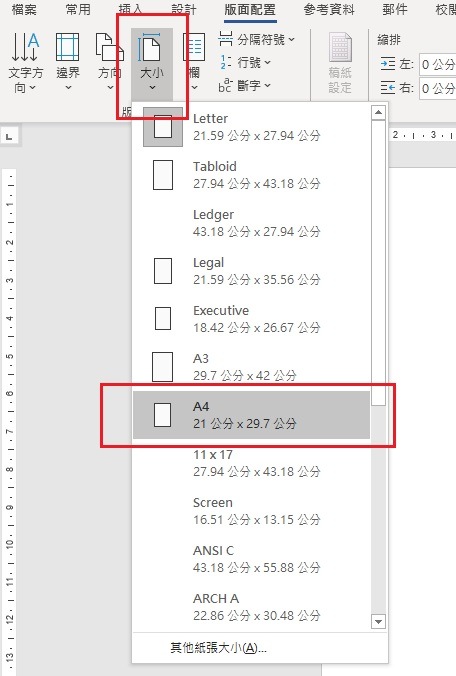
版面配置>>大小>>A4

第八步:
將你岩先生成嘅圖拉入Word到

第九步:
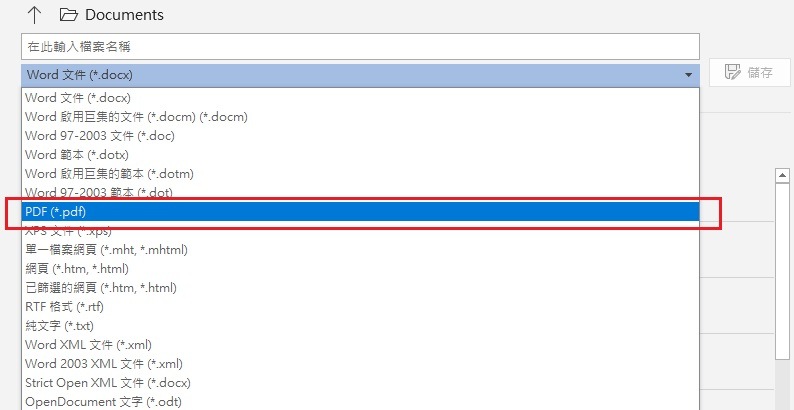
另存新檔做PDF


程式係用C# Windows Form去整
利申:成個Project由我同朋友Solo做
 ,如有不足望巴絲們見諒
,如有不足望巴絲們見諒

你哋嘅支持係我最大嘅動力








