
1. 搵template 抄
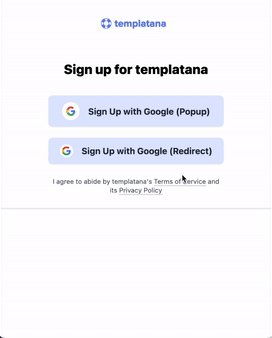
最後搵咗呢個: https://codepen.io/owaiswiz/pen/jOPvEPB
2. 加onclick 落template 個制
<button on:click={login2}
class="w-full max-w-xs font-bold shadow-sm rounded-lg py-3 bg-indigo-100 text-gray-800 flex items-center justify-center transition-all duration-300 ease-in-out focus:outline-none hover:shadow focus:shadow-sm focus:shadow-outline mt-5">3. 整咗個user store
不過凈係一個吉object 黎
之後再諗下應該要有咩
4. 加返個redirect url 落login function
redirect 會返返黎login page 再轉頁
睇緊有冇得直接轉去個main page
如果冇咁就唯有之後加個轉轉轉animation 比佢就算
login2 = async () => {
signInWithRedirect(auth, provider);
}
let redirectResult = await getRedirectResult(auth)
if (redirectResult) {
const googleuser = redirectResult.user;
user.update(data => data.google = googleuser);
//todo: add spinner
goto(redirectUrl);
}5. 試Sign out function
signOut(auth).then(() => {
user.update(data => blankUser);
}).catch((error) => {
// An error happened.
});聽日開始試做埋個chat page
